POWER Sec Steps Module
How to configure the Sec Steps module for POWER Pro theme in HubSpot
The module has very little impact on page speed because the images are lazy loaded by default.
If used above the fold (is in viewport), loading images will increase page load time.
Using Lottie Animations can increase page load times.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
How do I change the number of columns for the Sec Steps module?
The layout updates dynamically based on the number of steps you have to be 2, 3, or 4 columns.
Intro to Title
The smaller text above the title; can be left blank to hide on the page.
Title
The main heading for the section; can be left blank to hide on the page.
Title - Header Type
Choice of H1, H2, H3, or H4. This is how Google will determine the heading type. This does not control the formatting of the font, there is a separate setting under Style → Title Size to determine how the heading will display.
Description
You can add any amount of body text here or it can be left blank to hide on the page.
Step
Edit, Clone, or Add Steps - must include at least one step, edit the default to get started.

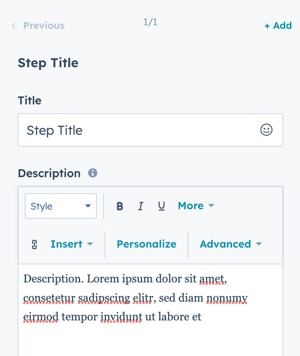
Step → Title
Add a Title for the Step. Leave blank if you don't want a Step Title.

Step → Description
Add a Description for the Step. Leave blank if you don't want a Step Description.
Step > Icon
The default setting for the Steps module is Step Counter, to configure an Icon (or other option) the Layout↓ must be updated first.
To select an icon from the included icon library, set the Fontawesome Icon Variant to Fontawesome Icon (FREE).
If you have a Font Awesome Pro account and would like to use a custom icon library, select Fontawesome Icon (PRO).
![]()
Step > Icon > Fontawesome Icon (FREE)
Click Select icon to open the included library (v 5.0.10):![]()
Once selected, you have the option to Replace or Remove the Icon:
![]()
Step > Icon > Fontawesome Icon (PRO)
Paste the icon class from your Font Awesome Pro library:
![]()
Make sure you've completed the initial configuration for FontAwesome Pro, if you limit the URL to your website will cause the icons to not display in the page editor.
Step > Icon Image
Upload a custom image to use as an Icon.
![]()
Once uploaded, you have the option to Replace or Remove the Icon:
![]()
Step → Image → Alt text
You can also modify the Alt Text for your image; the default will be the file name.
Step → Image → Width + Height
Set the dimensions for the width and height of your image.
Step > Lottie File
Configure the settings for the animation.
![]()
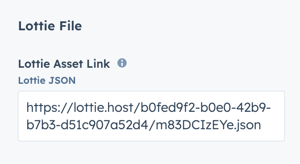
Step > Lottie File > Lottie Asset Link
Add the JSON link from your Lottie Account (how to get the Lottie File link):

⚠️ When the Lottie File is added to the page, it will show a blank space. The animation is only visible on the preview page or live page.
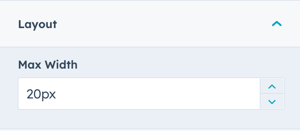
Step > Lottie File > Layout > Max Width
The default Max Width is set to 20px, adjust this accordingly to work with your layout:

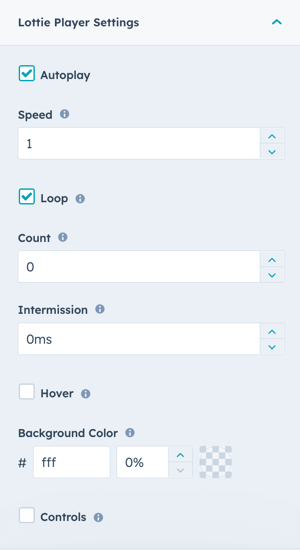
Step > Lottie File > Lottie Player Settings
The animation is set to Autoplay and Loop by default.

Autoplay: uncheck the box to require click interaction to start the animation.
Speed: the default is 1, setting speed to less than 1 will make it slower and greater than 1 will make it faster.
Loop: uncheck the box to play the animation only once, otherwise the animation will loop. The default is to loop indefinitely.
Count: defines the number of times to loop the animation. Setting the count property to 0 and keeping Loop checked, loops the animation indefinitely.
Intermission: the duration to pause before playing each cycle in a looped animation. Set this parameter to 0 (no pause) or any positive number.
Hover: check the box to play the animation when the user hovers the mouse over the icon.
Background Color: the default setting is set to transparent so the animation inherits the background from the module or section. Select a hex value to change the background color and set the transparency percentage to greater than 0% to make it visible.
Controls: displays player controls.
Step → Button Type
Option to configure a Button for the Step. Choice of None, Button, or CTA.
Step → Button Type → CTA
When CTA is chosen, the option to Choose CTA is available which opens the HubSpot CTA sidebar where you can choose an existing CTA or create a new CTA.
Step → Button Type → Button
When Button is chosen, additional settings are available to configure the button.
Step → Button Type → Button → Button Title
Button Title is the text that will appear on the button
Step → Button Type → Button → Button Link
The Button Link dropdown allows you to choose the type of link to include for the button: External, Content, File, Email Address, or Blog
Based on your selection, you can either add the URL or email address or choose the page, file, or blog post.
Step → Button Type → Button → Open in New Window
There is a toggle to allow you to open the link in a new window. The default is set to open in the same window/tab.
Tip: If your link is leaving your website, it is recommended to open it in a new window.
Step → Button Type → Button → Link Type
There is a check box for "No Follow" which allows you to indicate that the link is not associated with your website. This setting has SEO implications if used incorrectly.
Step → Animation
Ability to change the Animation Type and Delay for the individual Step.
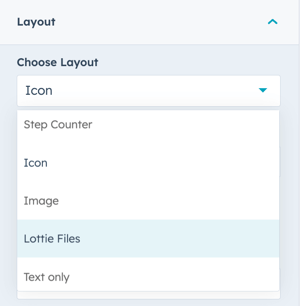
Layout → Choose Layout
There are five layout options available: Step Counter, Icon, Image, Lottie Files, and Text Only. This choice determines the visibility of the corresponding settings within the individual Steps and must be set first, the default is Step Counter.

To use FontAwesome or FontAwesome Pro icons, select Icon. If you want to upload a custom icon (preferably SVG) change to Image. For animated icons, set to Lottie File (requires account).
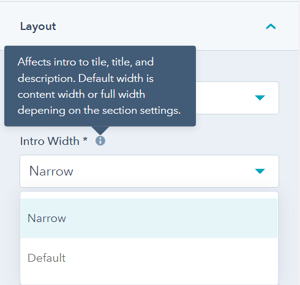
Layout → Intro Width
This allows you to control the width of the text, with two choices: Narrow or Default.
The module is set to "Narrow" when you add it to the page (this was the original layout prior to adding this choice as a setting). Narrow limits the width of the section text (intro to title, title, and description) within the section.
"Default" allows the text to fill the width of the module; the width is dependent on whether the section is set to "content width" or "full width" in the section settings.

Layout → Centered
By default, the section text (intro to title, title, and description) is left-aligned. If you want the text to be centered, you can check this box.
Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Layout → Show More
Enabling this option will allow you to hide your content behind a "show more" button depending on the size of your content.

Layout → Show More Options
Within these options the "collapsed height" is the height of your module that you wish to set as the initially displayed section of your content. Any content that is above this collapsed height will be hidden initially behind your "show more" button. Within here you can set the initial height for your content within Desktop, Tablet and Mobile screen widths.
You can also customise your button style based on the standard theme button styles, or use any of your custom button styles.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Intro Title Style - Text
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Intro Title Style - Background
The Default is transparent, where the text is displayed directly on the background for the module.
You can apply a background Color or Gradient to the text to give the appearance of a highlight behind the text.
Style → Intro Title Style - Border Radius
When a background color or gradient is applied, you will also have the option to configure the Border Radius in pixels.
If not set, the default Border Radius from your Theme Settings will apply.
Style → Title Style
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Title Size
The Default is set to match what you chose for Title Header-Type, what Google sees from an SEO perspective. This setting gives you the option to change the Title Size to H1, H2, H3, H4, H5, or H6 so that the text will be styled based on your Theme Settings for the corresponding header tag chosen here.
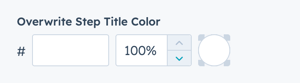
Style → Overwrite Step Title Color
Option to change the Step Title color.

Style → Step CTA/Button Style
Option to choose any of the button styles configured in your theme settings including:
- Solid Primary
- Solid Regular
- Solid Regular for Primary Background
- Border Primary
- Border Regular
- Link
- Link Back
- Custom 01
- Custom 02
- Custom 03
- Custom 04
Style → Step CTA/Button Size
Ability to override the default size of the CTA with choices for Regular, Long, Full Width, Small, and Large.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
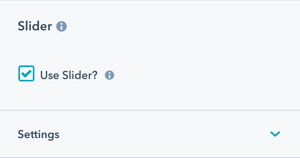
Slider
The Slider settings are located above the Layout section, when clicked it will open these settings to activate the slider.

Slider → Use Slider?
Checkbox to activate the slider functionality.
Slider → Number of visible items
The default is 2 and can be changed as low as 1 and as high as you would like, but the number you choose will impact the layout of the slider within the module.
Slider → Number of items to slide
The default is 1 and we don't recommend making this number higher than the number of visible items.
This provides the flexibility to slide a single step, or multiple, with each slider transition.
Slider → Transition Option
Choice of Manual, Autoplay, or Continuous. The default is Autoplay.
If Manual is selected, the slider can be activated by using the arrow keys on the keyboard, clicking the arrows, or clicking the bullet points below the slider (depending on what settings are activated).
Slider → Transition Time
Add the Time in Milliseconds for the transition time. Applies to Autoplay or Continuous options.
Slider → Transition Effect
Sets the effect to Slide.
Slider → Autoplay - Interval Timeout
Add the Time in Milliseconds for the timeout. Applies to Autoplay or Continuous options.
Slider → Loop
Disable the constant loop of content in your slider. If enabled the slider will loop and start again after the last slide. If enabled this will create multiple versions of your content within the HTML of your page which might be flagged within some SEO tools.
Slider → Navigation - Arrows
Checkbox to activate the arrows on the left and right of the slider for navigation.
Slider → Navigation - Bullets
Checkbox to activate the bullets below the slider for navigation.
Slider → Keyboard Control
Checkbox to activate control of the slider via the arrow keys on the keyboard for navigation.
Only works if the slider is visible (in the browser viewport).
This setting is recommended for Accessibility.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Intro to Title
Ability to change the Animation Type and Delay for the Intro to Title.
Animation → Title
Ability to change the Animation Type and Delay for the Title.
Animation → Description
Ability to change the Animation Type and Delay for the Description.
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.

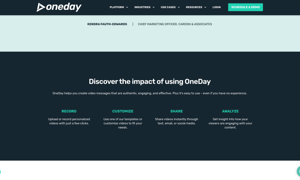
Steps
4 Steps added
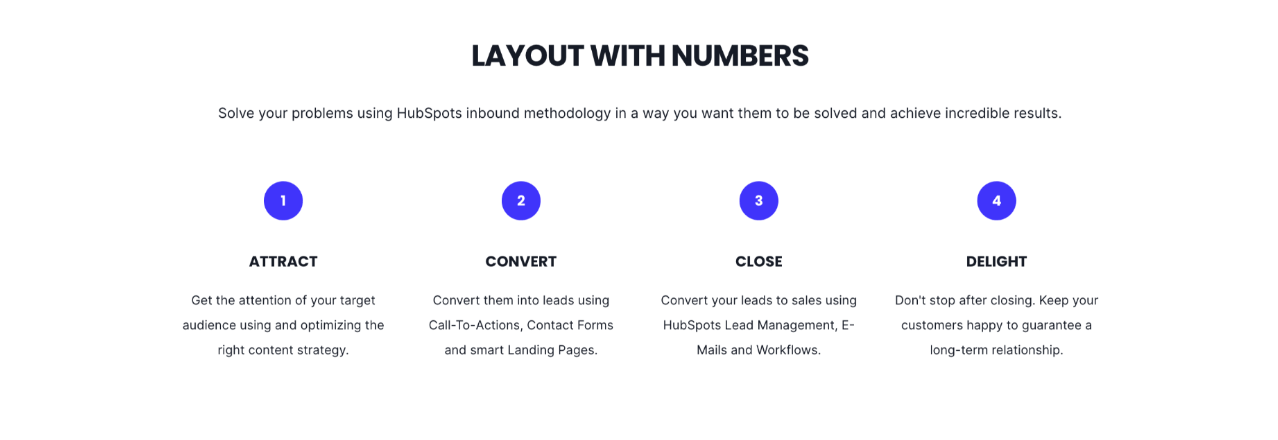
Layout → Choose Layout
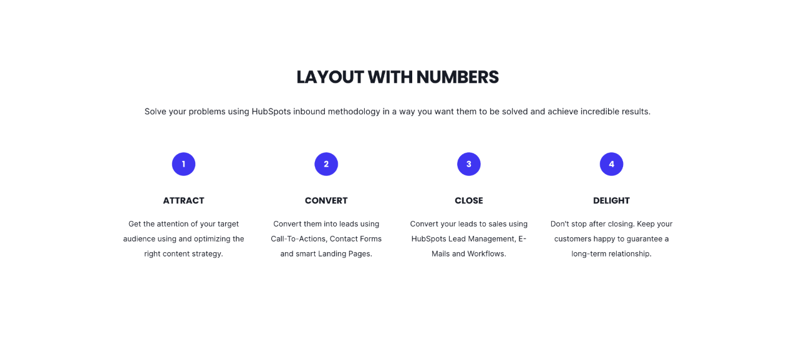
Step Counter
Layout → Centered
Checked
Style → Color Scheme
Light

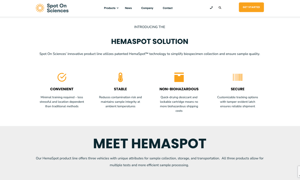
Steps
4 Steps added
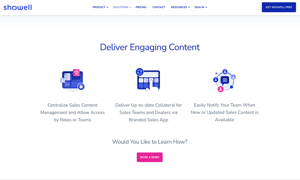
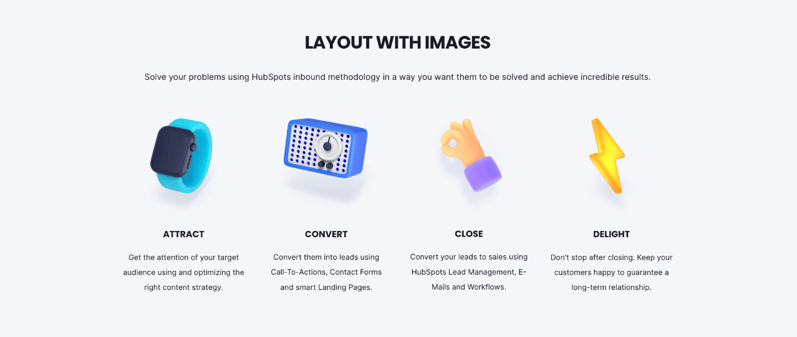
Layout → Choose Layout
Images
Layout → Centered
Checked
Style → Color Scheme
Light
![]()
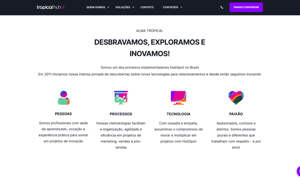
Steps
4 Steps added
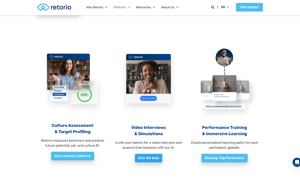
Layout → Choose Layout
Icons
Layout → Centered
Checked
Style → Color Scheme
Light

Steps
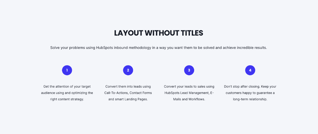
4 Steps added, Title = Blank
Layout → Choose Layout
Step Counter
Layout → Centered
Checked
Style → Color Scheme
Light

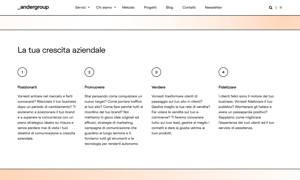
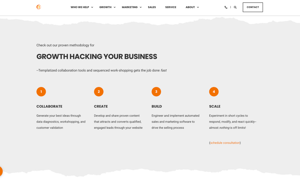
Steps
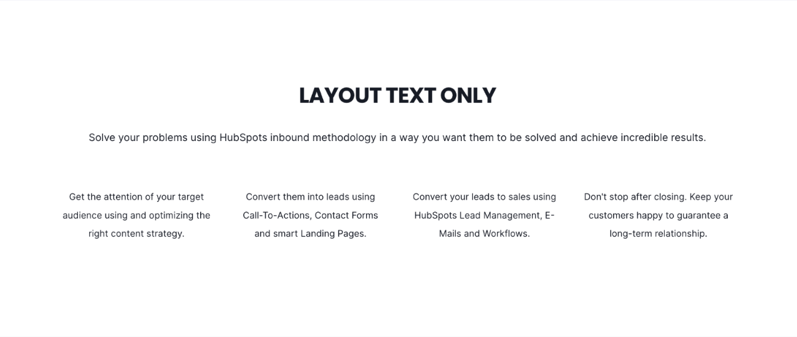
4 Steps added, Title = Blank
Layout → Choose Layout
Text Only
Layout → Centered
Checked
Style → Color Scheme
Light

Steps
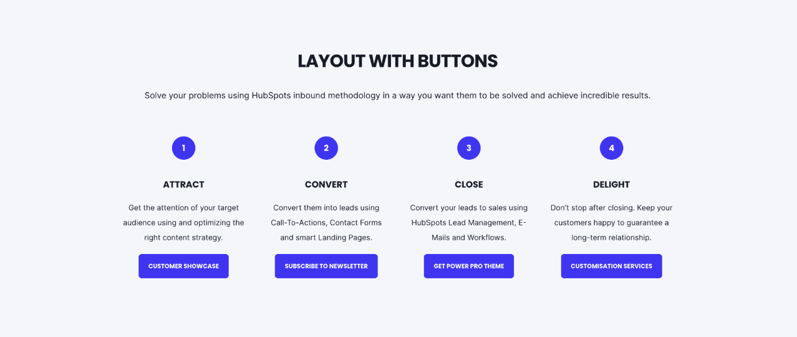
4 Steps added with Button configured for each step
Layout → Choose Layout
Step Counter
Layout → Centered
Checked
Style → Color Scheme
Light

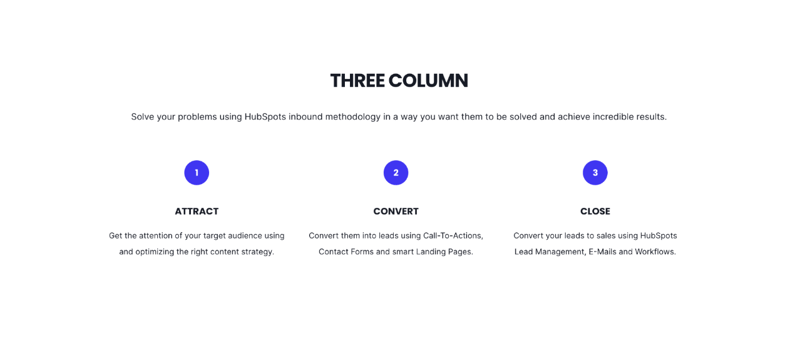
Steps
3 Steps added
Layout → Choose Layout
Step Counter
Layout → Centered
Checked
Style → Color Scheme
Light

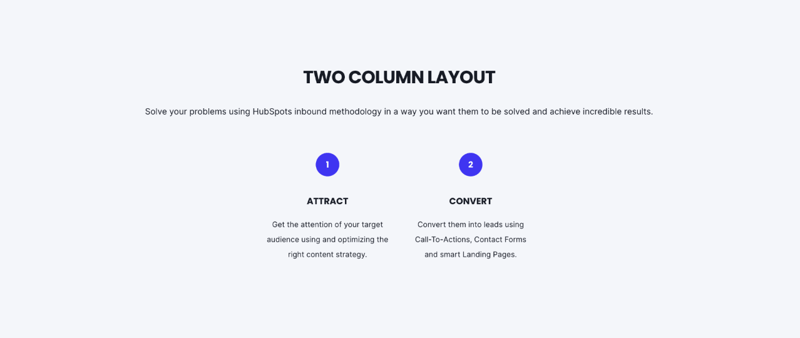
Steps
2 Steps added
Layout → Choose Layout
Step Counter
Layout → Centered
Checked
Style → Color Scheme
Light
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)