POWER Mini Tag Module
How to configure the Mini Tag module for POWER Pro theme in HubSpot
What image size do I use for the Featured Image?
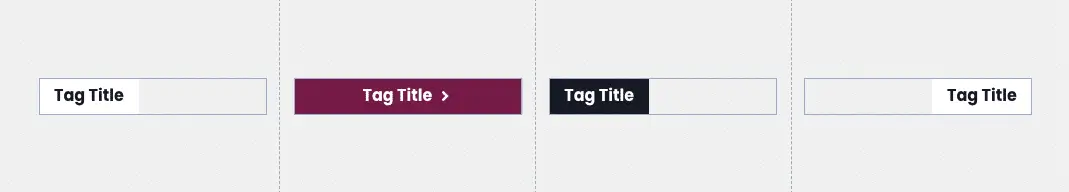
The Mini Tag module allows you to add a stylized text tag or tag with an icon just about anywhere on the page.
Tag > Text
Where the text goes for your tag; can also include emojis.
Tag > Icon
To select an icon from the included icon library, set the Fontawesome Icon Variant to Fontawesome Icon (FREE).
If you have a Font Awesome Pro account and would like to use a custom icon library, select Fontawesome Icon (PRO).
![]()
Tag > Icon > Fontawesome Icon (FREE)
Click Select icon to open the included library (v 5.0.10):![]()
Once selected, you have the option to Replace or Remove the Icon:
![]()
Tag > Icon > Fontawesome Icon (PRO)
Paste the icon class from your Font Awesome Pro library:
![]()
Make sure you've completed the initial configuration for FontAwesome Pro, if you limit the URL to your website will cause the icons to not display in the page editor.
Tag > Icon Image
Upload a custom image to use as an Icon.
![]()
Once uploaded, you have the option to Replace or Remove the Icon:
![]()
You can also modify the Alt Text for your image; the default will be the file name.
Tag > Lottie File
Configure the settings for the animation.
![]()
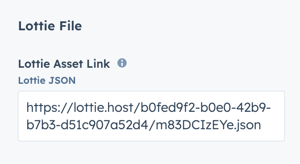
Tag > Lottie File > Lottie Asset Link
Add the JSON link from your Lottie Account (how to get the Lottie File link):

⚠️ When the Lottie File is added to the page, it will show a blank space. The animation is only visible on the preview page or live page.
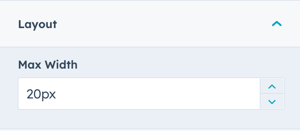
Tag > Lottie File > Layout > Max Width
The default Max Width is set to 20px, adjust this accordingly to work with your layout:

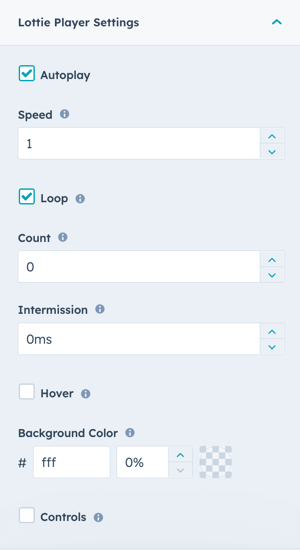
Tag > Lottie File > Lottie Player Settings
The animation is set to Autoplay and Loop by default.

Autoplay: uncheck the box to require click interaction to start the animation.
Speed: the default is 1, setting speed to less than 1 will make it slower and greater than 1 will make it faster.
Loop: uncheck the box to play the animation only once, otherwise the animation will loop. The default is to loop indefinitely.
Count: defines the number of times to loop the animation. Setting the count property to 0 and keeping Loop checked, loops the animation indefinitely.
Intermission: the duration to pause before playing each cycle in a looped animation. Set this parameter to 0 (no pause) or any positive number.
Hover: check the box to play the animation when the user hovers the mouse over the icon.
Background Color: the default setting is set to transparent so the animation inherits the background from the module or section. Select a hex value to change the background color and set the transparency percentage to greater than 0% to make it visible.
Controls: displays player controls.
Layout > Icon Type
Choice of No Icon, Icon, Image, or Lottie File, this must match what you've configured in the Icon setting to work properly.
To use FontAwesome or FontAwesome Pro icons, select Icon. If you want to upload a custom icon (preferably SVG) change to Image. For animated icons, set to Lottie File (requires account).
Layout > Icon Position
Option to have the Icon on the Left or Right (default) of the Tag Text.
Layout > Full Width
Checkbox option to have the module span the full width of the section.
Layout > Alignment
Specify the alignment of the icon within the section and/or column. Choices are Left (default), Center, and Right.
Style > Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text.
Style > Background Color
Ability to define a custom background color using a Hex code or the Color Picker tool for the background of the tag (including icon if used).
Style > Icon Size
Ability to set the size of the icon from 0 - 100 pixels.
Tip: It is generally not recommended to set this lower than 16 px to ensure the icon remains legible.
Style > Icon Color
Ability to define a custom icon color using a Hex code or the Color Picker tool.
Style > Padding Top/Bottom and Padding Left/Right
Ability to define padding in pixels equally to the top and bottom and/or left and right of the tag.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this module, to turn animation off globally refer to Theme Options for Animations.
Ability to change the Animation Type and Delay for the Tag.

Tag > Icon
Globe icon from Icon Library
Layout > Icon Type
Icon
Layout > Full Width
Full Width
Style > Background Color
Custom Color
Also, set Section Background Color to match
![]()
Tag > Icon
Globe icon from Icon Library
Layout > Icon Type
Icon
Style > Background Color
Custom Color
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library