Page Settings Module
How to configure the Page Settings module for POWER theme in HubSpot
Overwriting your header in the page settings module has the same potential impact as the header itself.
If animation on scroll is used in the viewport it can negatively impact page speed (viewport size varies by device/browser).
Use an SVG for your logo if possible.
Don't load oversized JPG, PNG, or WebP logos, size them accordingly.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
Can I overwrite the header button on an individual page?
On the Contents tab, select the Page Settings module and check the box Overwrite Header Settings to change the button(s) in the header.
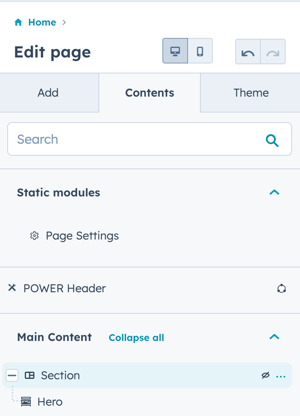
Edit Page → Contents
Access the Page Settings module from the Contents tab.

The Page Settings module is not visible on the page, it can only be selected from the Contents tab under Static modules.
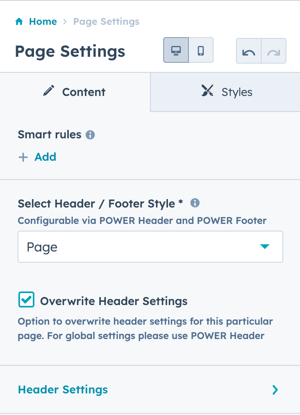
Edit Page → Contents → Page Settings
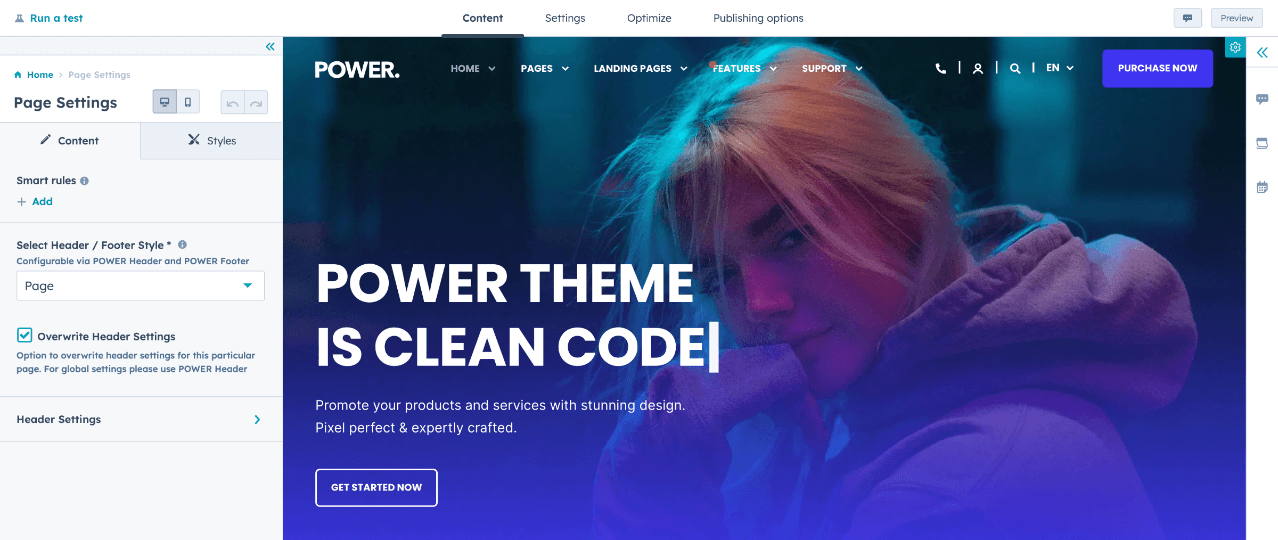
The default selection here will inherit the header/footer type for the specific page type (IE Website page, Blog, Landing page). You can set the header type to another page type header/footer type through this dropdown.
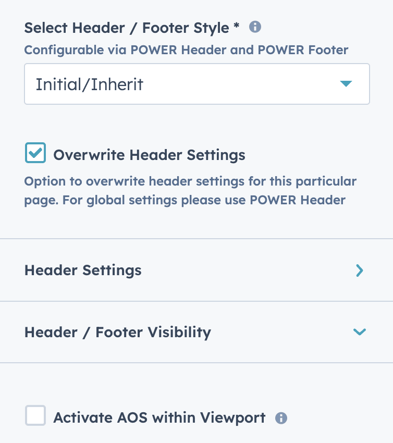
Select Header / Footer Style
The POWER Header and POWER Footer include four variants based on page types, this setting allows you to choose any of the style variants to be used instead of the default.

Overwrite Header Settings
Check the box to access the Header Settings.

Overwrite Header Settings → Header Settings

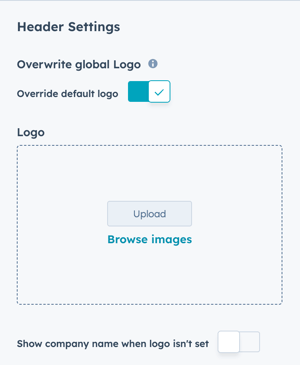
Overwrite Header Settings → Header Settings → Overwrite global Logo
Click the Toggle to upload a new logo file or browse images available in your files.

Includes option to Show company name when logo isn't set.
Overwrite Header Settings → Header Settings → Sticky Logo
Click the Toggle to override default logo for use with the Fixed on Scroll option.

Overwrite Header Settings → Header Settings → Use 1st CTA/Button
Option to Inherit, change to None, or configure a new Button or CTA.

Overwrite Header Settings → Header Settings → Use 2nd CTA/Button
Option to Inherit, change to None, or configure a new Button or CTA.
This can be used to add an additional Button or CTA, even if there is not a 2nd CTA/Button configured in the original header.
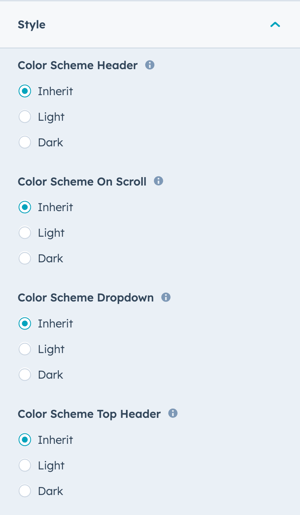
Overwrite Header Settings → Header Settings → Style
Option to change the color scheme settings for the Header, On Scroll, Dropdown, and Top Header.
Choice of Inherit (from header variant selected), Light or Dark.

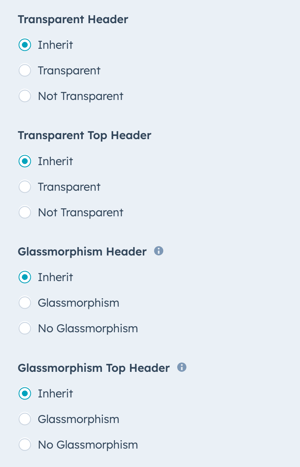
Option to change the settings for Transparency and/or Glassmorphism for the Header and Top Header.
Choice of Inherit (from header variant selected), Transparent or Not Transparent / Glassmorphism or No Glassmorphism.

This setting is especially helpful if you are using transparency or glassmorphism as your default header/footer and you're not using an image background and would like to override the setting to remove the transparency, etc.
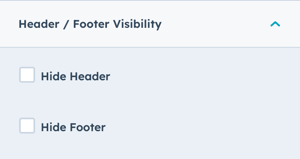
Header / Footer Visibility → Hide Header
Option to hide the header for an individual page.

Header / Footer Visibility → Hide Footer
Option to hide the footer for an individual page.
Activate AOS within Viewport
New with the release of v28, this is deactivated by default to improve performance by reducing the impact on page speed.
If checked, this option allows Animation on Scroll (AOS) in the viewport area of the user's device on page load (not recommended).
When unchecked, any Animation on Scroll within the viewport will be deactivated. The viewport is based on the user's specific device and browser size, which provides the most accurate control over AOS.
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)