- POWER Help Center - FAQs
- Header
- Header Buttons
Can I overwrite the header button on an individual page?
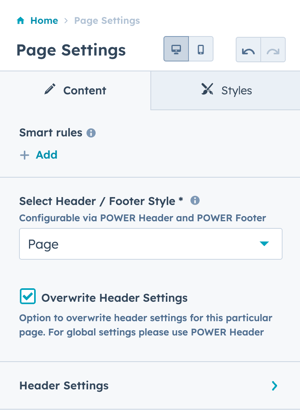
On the Contents tab, select the Page Settings module and check the box Overwrite Header Settings to change the button(s) in the header
The Page Settings module allows you to change the settings for the following global header elements:
- Logo
- Sticky Logo
- 1st CTA/Button
- 2nd CTA/Button
and the Style settings for:
- Color Scheme Header
- Color Scheme on Scroll
- Color Scheme Dropdown
- Color Scheme Top Header
- Transparent Header
- Transparent Top Header
- Glassmorphism Header
- Glassmorphism Top Header
- 1st CTA/Button Style
- 1st CTA/Button Size
- 2nd CTA/Button Style
- 2nd CTA/Button Size
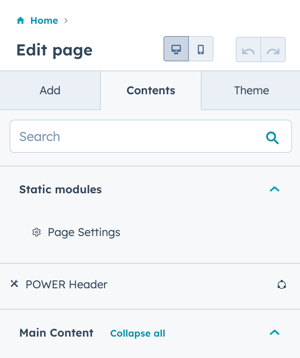
From the Contents tab, open the Page Settings module:

Check the box to Overwrite Header Settings, then click on Header Settings that is now visible:

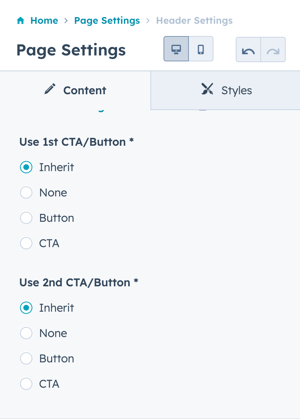
The CTA/Button(s) are set to Inherit by default with the option to change to None or configure a new Button or CTA:

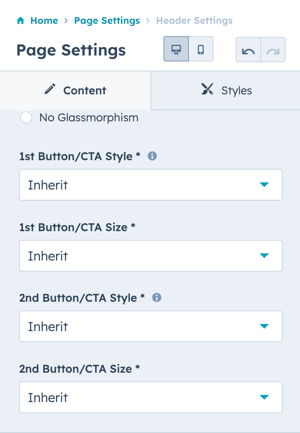
The Style Settings also provide the option to select the CTA/Button style and size: