Rich Text Common Module
How to configure the Rich Text common module for POWER Pro theme in HubSpot
What module can I use to embed a script in an iframe?
The Rich Text Common Module is the best option for adding an iframe, but it can be added to any module with a rich text editor in the layout.
The Rich Text module can be used in the drag-and-drop editor to create custom section layouts.
Helpful Links: Settings for Theme Styles
Rich Text Content
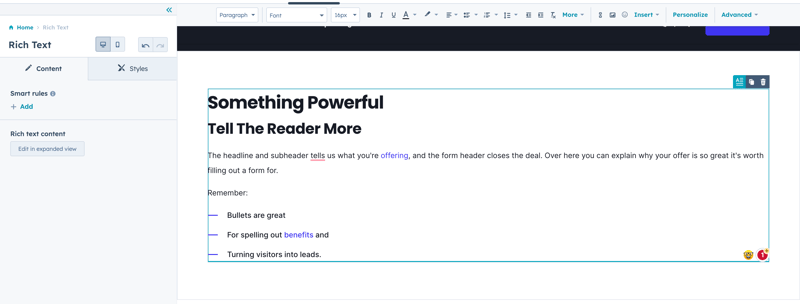
The text can be edited directly from the module on the page or you can open it in an expanded view.

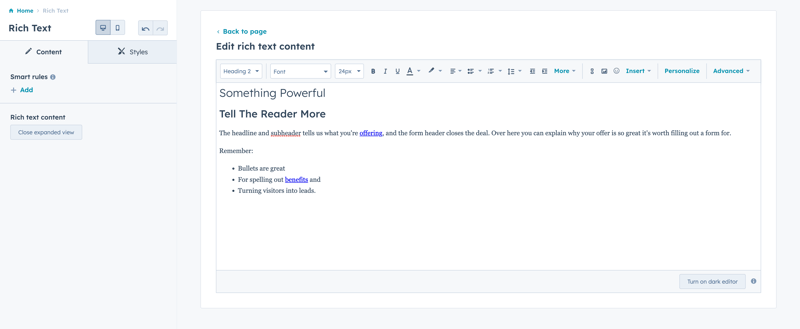
Edit in Expanded View

Rich Text Toolbar
The WYSIWYG (what you see is what you get) toolbar includes options to format the text in the rich text editor.
Changing the text style here will take priority over any theme or module settings, these changes are applied as Inline Styles and overwrite any CSS included in the theme.
You can change the following:
- text style (paragraph, heading 1, heading 2, etc.)
- choose an alternate font
- change the font size
- add inline styles for Bold, Italics, and Underline
- change the text color
- change the text background color (highlight)
- change the content alignment (left, center, right, justified)
- add an unordered list (bullets) or ordered list (numbers)
- adjust the line spacing
- decrease or increase the indent
- clear the styles
- click More to add Strikethrough, Superscript, Subscript, or format as a Code Block
- add a link
- add an image
- add an emoji
- click Insert to add a Call-to-action, Embed, Video (HubSpot or Embed), Table, Special Character, Icon, Anchor, Horizontal Line, or Non-breaking space
- click Personalize to add a Personalization Token
- click Advanced to view the Source code or Show blocks
Styles → Visibility
Option to Show or Hide on this breakpoint (based on desktop or mobile toggle selection).

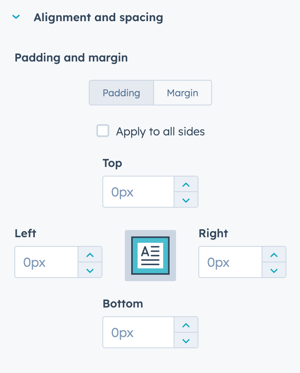
Styles → Alignment and spacing
Option to configure the padding for the Top, Left, Right, and Bottom of the module, and the margin for the Top and Bottom.

The padding and margin can be configured independently for the desktop and mobile breakpoints. Checking the box "Apply to all sides" will apply the same settings to all breakpoints and sides.
- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)