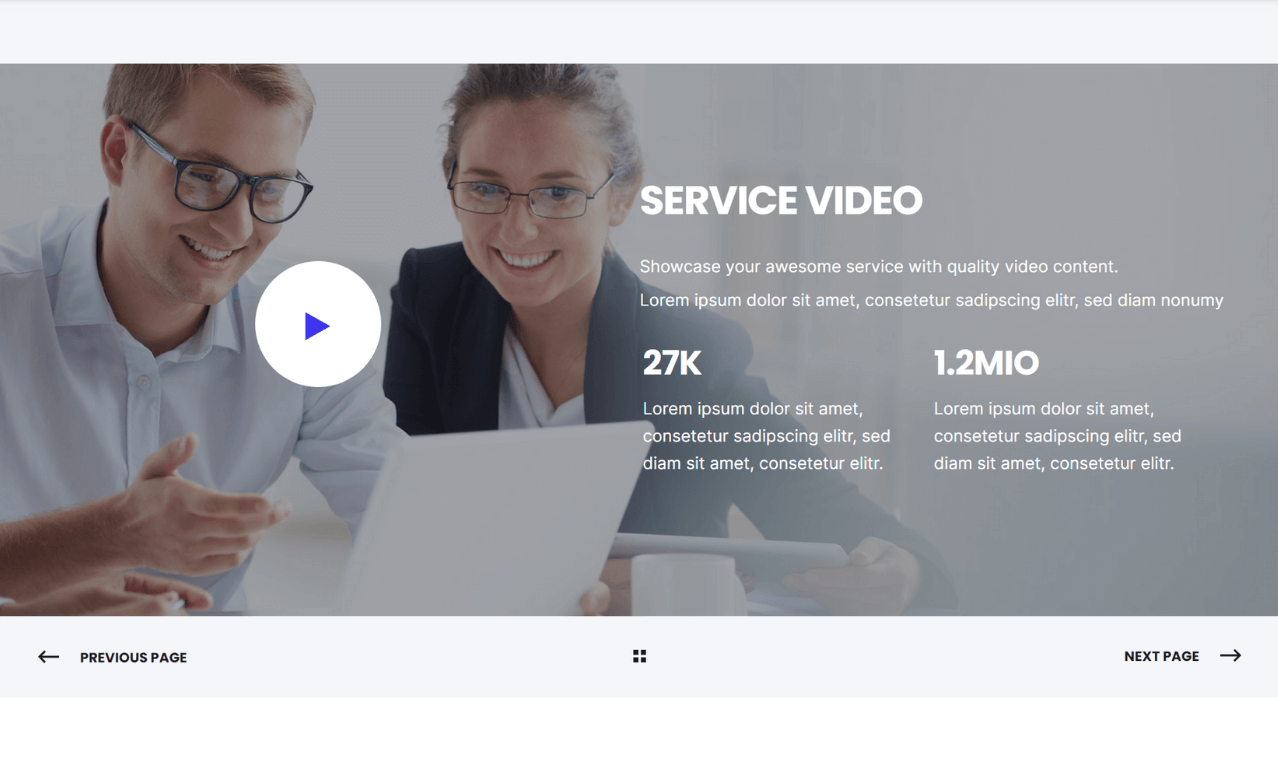
Previous Next Navigation Module
How to configure the Previous Next Navigation module for POWER theme in HubSpot
Why are the settings blank in the previous next module on my blog posts?
The previous next navigation is automatically configured in the background by the theme code for your blog.
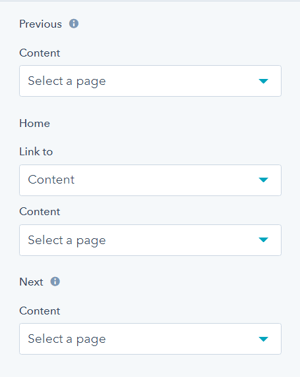
Navigation
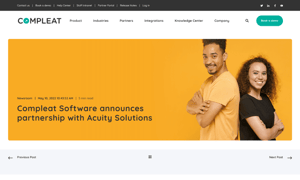
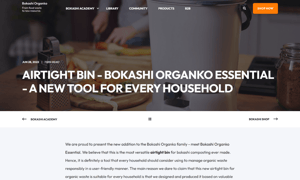
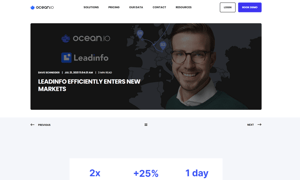
This is where you will add the links for Previous, Home, and Next.

Previous and Next are automatically configured for Posts when "Link to" is set to Blog.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Previous
Ability to change the Animation Type and Delay for the Previous.
Animation → Next
Ability to change the Animation Type and Delay for the Next.
Animation → Back
Ability to change the Animation Type and Delay for the Back (home).
Standard Text/Translation
This is where you can change the default text used in the module.

DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)