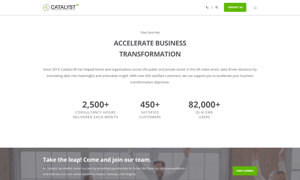
POWER Sec Stats Counter Module
How to configure the Sec Stats Counter module for POWER Pro theme in HubSpot
Very minimal impact to page load speed, the code for this module has been optimized to limit resources needed on page load.
An image or video background may impacts page performance.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
How do I add a space between the number and suffix of the stats counter?
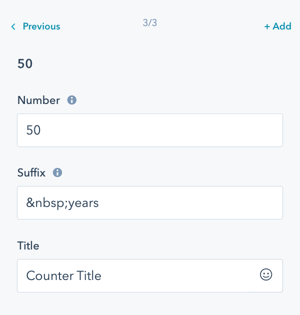
Add a non-breaking space to the beginning of the suffix field.
Helpful Links: Settings that apply to all Section Modules and Settings for Theme Styles.
Intro to Title
The smaller text above the title; can be left blank to hide on the page.
Title
The main heading for the section; can be left blank to hide on the page.
Title - Header Type
Choice of H1, H2, H3, or H4. This is how Google will determine the heading type. This does not control the formatting of the font, there is a separate setting under Style → Title Size to determine how the heading will display.
Description
You can add any amount of body text here or it can be left blank to hide on the page.
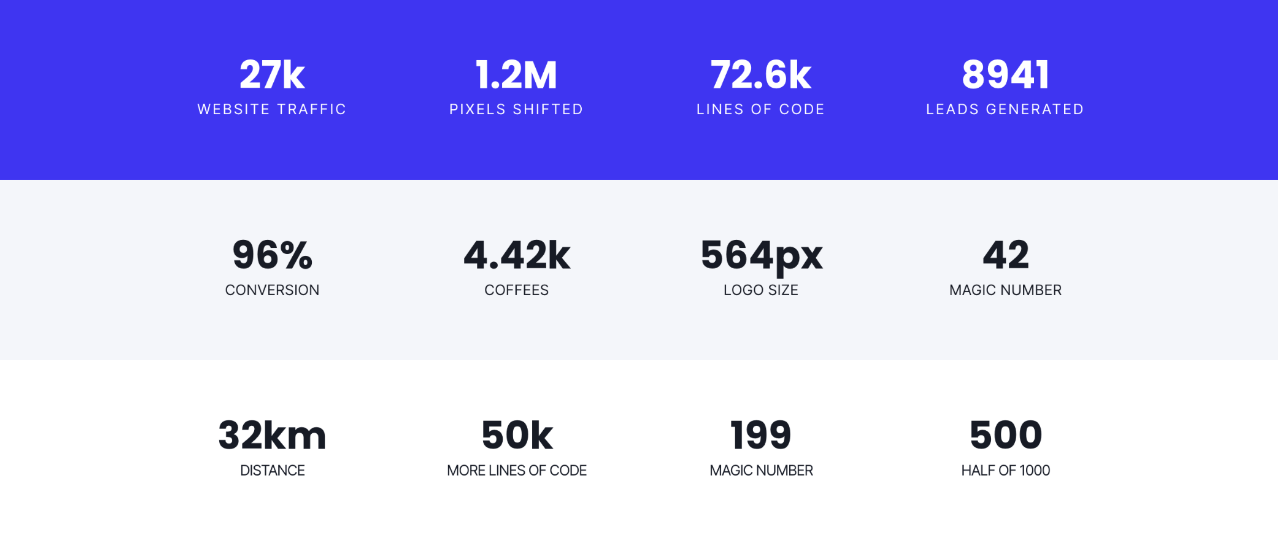
Stat
This is where you will add the items that appear in the stats counter.

When you hover over the preset item, you will see two icons appear for actions you can take: edit and clone.
Once you have more than one item listed, you will also see an icon for delete.
Additionally, there is a + Add link above the first item where additional items can be added.
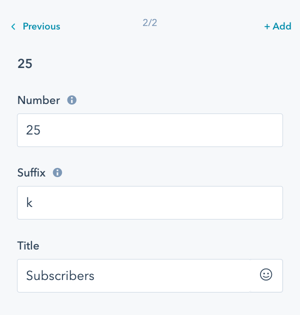
Stat(s) → Number
The number to be counted to from 0, can include a decimal or comma.
Stat(s) → Suffix
Option to include a suffix to quantify your number e.g. 12.34M or 12.34k, 12.34%, etc.

Tip: If you would like a space between the number and suffix, you can add before the suffix without a space.

Stat(s) → Title
The Title is the name of the information you are quantifying, for example, Subscribers, which displays below the stat counter.
Stat(s) → Animation
You can also override the default animation settings at the item level.

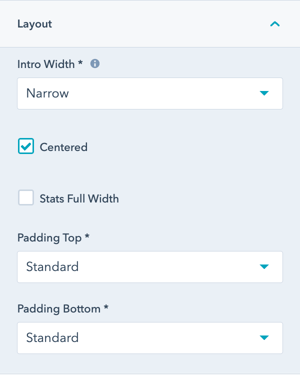
Layout
The Stats Counter can contain up to four items in a row (unless Stats Full Width is checked).
Additional rows will be added if more than four items are created.

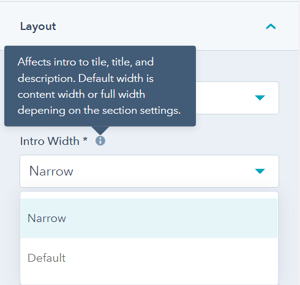
Layout → Intro Width
This allows you to control the width of the text, with two choices: Narrow or Default.
The module is set to "Narrow" when you add it to the page (this was the original layout prior to adding this choice as a setting). Narrow limits the width of the section text (intro to title, title, and description) within the section.
"Default" allows the text to fill the width of the module; the width is dependent on whether the section is set to "content width" or "full width" in the section settings.

Layout → Centered
By default, the section text (intro to title, title, and description) is left-aligned. You can check this box if you want the text to be centered.
If checked, the stats will also be centered.
Layout → Stats Full Width
Option to set the module to span the full width of the section.
If checked, the number of stats in the row will vary based on the width of the screen.
Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Intro Title Style - Text
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Intro Title Style - Background
The Default is transparent, where the text is displayed directly on the background for the module.
You can apply a background Color or Gradient to the text to give the appearance of a highlight behind the text.
Style → Intro Title Style - Border Radius
When a background color or gradient is applied, you will also have the option to configure the Border Radius in pixels.
If not set, the default Border Radius from your Theme Settings will apply.
Style → Title Style
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Title Size
The Default is set to match what you chose for Title Header-Type, what Google sees from an SEO perspective. This setting gives you the option to change the Title Size to H1, H2, H3, H4, H5, or H6 so that the text will be styled based on your Theme Settings for the corresponding header tag chosen here.
Style → Stat Title Letter Spacing
Choice of Narrow, Normal, or Wide.

Check out the Configurations below to see how this setting impacts the Stats Title.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Intro to Title
Ability to change the Animation Type and Delay for the Intro to Title.
Animation → Title
Ability to change the Animation Type and Delay for the Title.
Animation → Description
Ability to change the Animation Type and Delay for the Description.
Tip: When modifying animation settings for an individual section, we recommend opening the preview link in a separate tab so you can easily preview the changes as you make them by refreshing the page.
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.

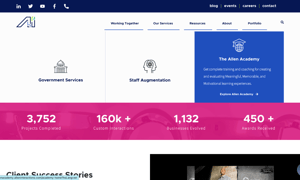
Layout
Not Centered (Left Aligned), Not Full Width
Style → Stat Title Letter Spacing
Normal

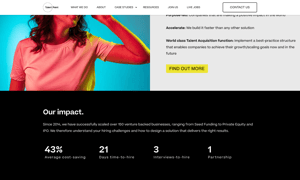
Layout
Not Centered (Left Aligned), Not Full Width
Style → Stat Title Letter Spacing
Wide

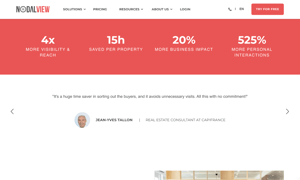
Layout
Centered, Not Full Width
Style → Stat Title Letter Spacing
Narrow
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)