POWER Sub Stats Counter Module
How to configure the Sub Stats Counter module for POWER Pro theme in HubSpot
Very minimal impact to page load speed, the code for this module has been optimized to limit resources needed on page load.
An image or video background added to the Section or Column may impact page performance.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
What is the suffix used for in the Stats Counter?
The suffix allows you to quantify the number by adding text next to the counter.
Helpful Links: Settings that apply to all Sub Modules and Settings for Theme Styles.
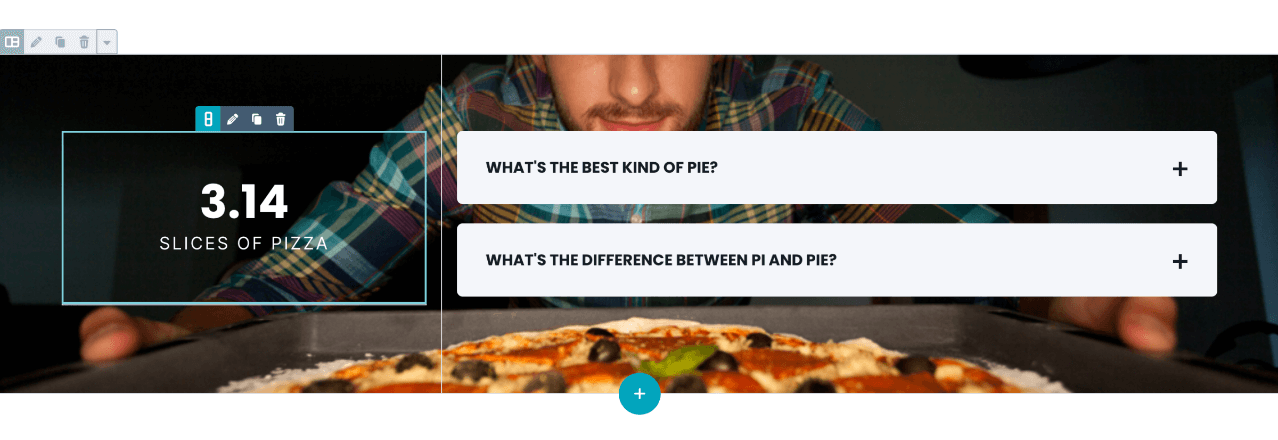
Stat
This is where you will add the info that appears in the stats counter.

Stat → Number
The number to be counted to from 0, can include a decimal or comma.
Stat → Suffix
Option to include a suffix to quantify your number e.g. 12.34M or 12.34k, 12.34%, etc.
How do I add a space between the number and suffix of the stats counter?
Stat → Title
The Title is the name of the information you are quantifying, for example, Subscribers, which displays below the stat counter.
Layout → Centered
Checked by default with the option to uncheck to remove centering of the Stats content.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Text Color
Leave blank to use the default color based on the Color Scheme selected.
Optionally add a hex value or use the color picker to choose a color for the Text.

Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)