POWER Sec Accordion Module
How to configure the Sec Accordion module for POWER Pro theme in HubSpot
Very minimal impact to page load speed, the code for this module has been optimized to limit resources needed on page load.
Can increase page load speed on mobile if used above the fold.
Additional impact on desktop and mobile if images are added to the rich-text editor without lazy loading and/or compression.
An image or video background also impacts page performance.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
Vector images (SVG) also help keep file sizes to a minimum and can be used for graphics like logos and icons.
What if I need more than 2 columns for the accordion layout?
The layout for Sec Accordion is limited to 1 or 2 columns, but you can create a custom section with more columns using the Sub Accordion module.
Helpful Links: Settings that apply to all Section Modules and Settings for Theme Styles.
Intro to Title
The smaller text above the title; can be left blank to hide on the page.
Title
The main heading for the section; can be left blank to hide on the page.
Title - Header Type
Choice of H1, H2, H3, or H4. This is how Google will determine the heading type. This does not control the formatting of the font, there is a separate setting under Style → Title Size to determine how the heading will display.
Description
You can add any amount of body text here or it can be left blank to hide on the page.
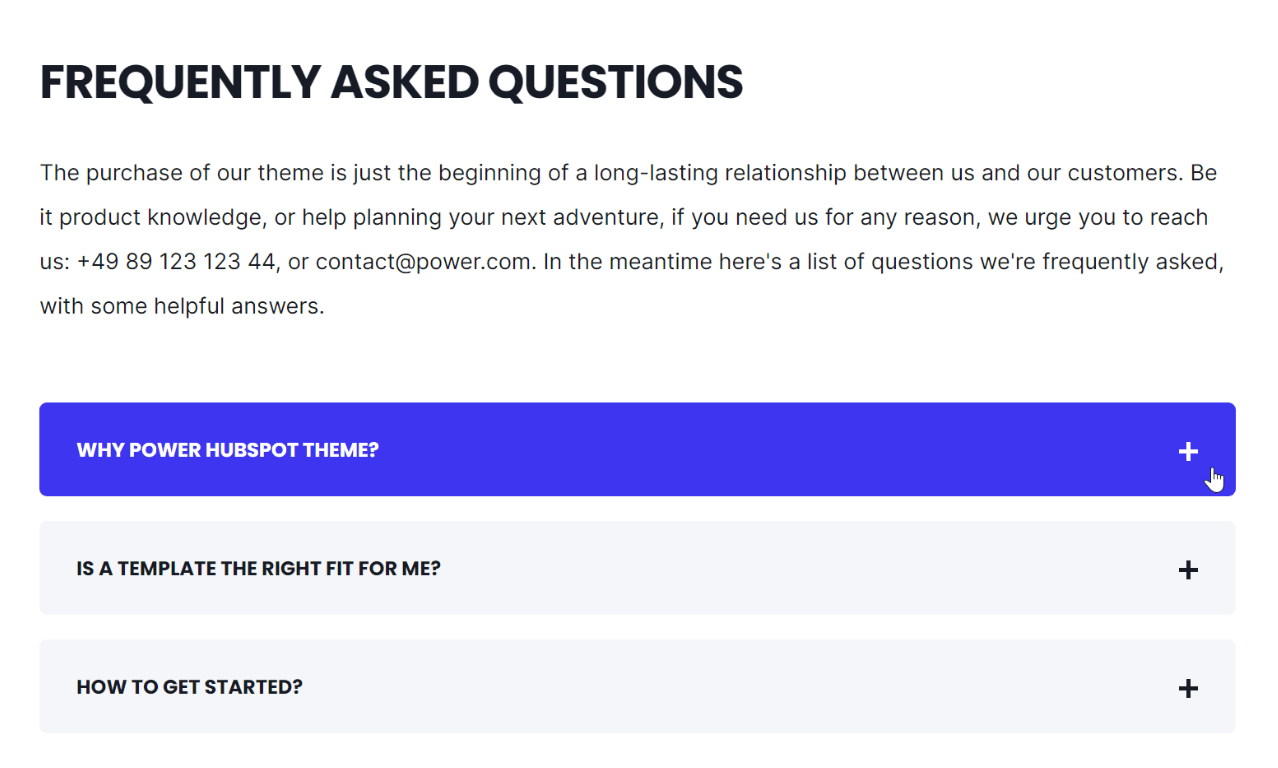
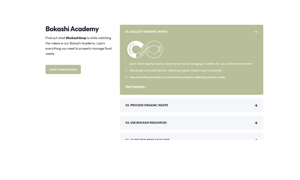
Accordion
This is where you will add the items that appear in the accordion.

When you hover over the preset item, you will see two icons appear for actions you can take: edit and clone.
Additionally, there is a + Add link above the first item where additional items can be added.
Tip: Depending on the complexity of the "answers" to your FAQ, it could be better to create the first item and then use the clone function to retain the formatting vs. using the +Add to create a set number of default items. If you have fairly simple Q&A without a lot of formatting, there is also a + Add link within the item settings to easily add additional items one after the other.
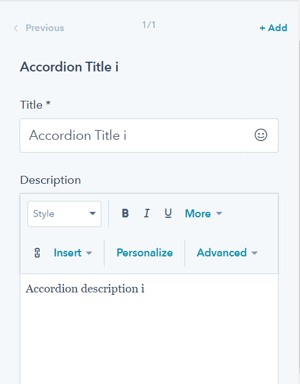
Accordion Item(s) → Title
This is where the Question goes if FAQ, otherwise, this is where the title/text goes that you want to display when the item is collapsed. This is a required field because it is used as the name of the item within the module, it can't be blank.
Accordion Item(s) → Description
This is where the Answer goes if FAQ, otherwise, this is where the text goes that you want to display when the item is expanded. The description uses a rich-text editor so you can format the answer as you'd like.

Accordion Item(s) → Open by default
By default, all items will be collapsed. If you want the item (or items) to be expanded on page load, you can check this box.

Accordion Item(s) → Animation
You can also override the default animation settings at the item level.

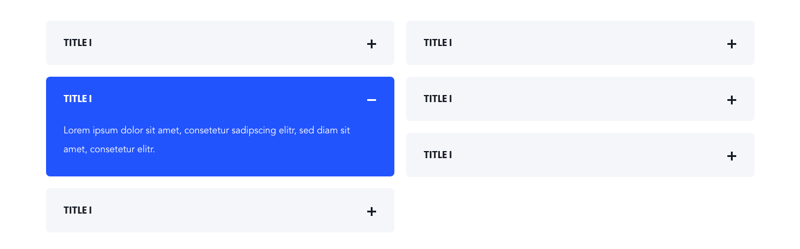
Layout → Choose Layout
There are two layout options available: 1 column or 2 column.

1 Column Layout:

2 Column Layout:

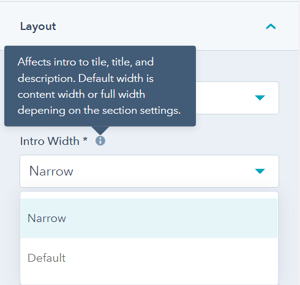
Layout → Intro Width
This allows you to control the width of the text, with two choices: Narrow or Default.
The module is set to "Narrow" when you add it to the page (this was the original layout prior to adding this choice as a setting). Narrow limits the width of the section text (intro to title, title, and description) within the section.
"Default" allows the text to fill the width of the module; the width is dependent on whether the section is set to "content width" or "full width" in the section settings.

Layout → Centered
By default, the section text (intro to title, title, and description) is left-aligned. If you want the text to be centered, you can check this box.
Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Layout → Show More
Enabling this option will allow you to hide your content behind a "show more" button depending on the size of your content.

Layout → Show More Options
Within these options the "collapsed height" is the height of your module that you wish to set as the initially displayed section of your content. Any content that is above this collapsed height will be hidden initially behind your "show more" button. Within here you can set the initial height for your content within Desktop, Tablet and Mobile screen widths.
You can also customise your button style based on the standard theme button styles, or use any of your custom button styles.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Intro Title Style - Text
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Intro Title Style - Background
The Default is transparent, where the text is displayed directly on the background for the module.
You can apply a background Color or Gradient to the text to give the appearance of a highlight behind the text.
Style → Intro Title Style - Border Radius
When a background color or gradient is applied, you will also have the option to configure the Border Radius in pixels.
If not set, the default Border Radius from your Theme Settings will apply.
Style → Title Style
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Title Size
The Default is set to match what you chose for Title Header-Type, what Google sees from an SEO perspective. This setting gives you the option to change the Title Size to H1, H2, H3, H4, H5, or H6 so that the text will be styled based on your Theme Settings for the corresponding header tag chosen here.
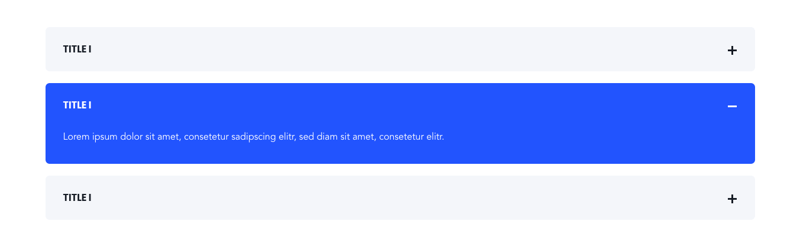
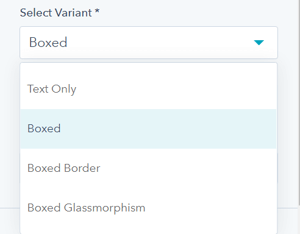
Style → Select Variant
This setting allows you to choose how you'd like the items in the accordion to look. The choices are Text Only, Boxed, Boxed Border, or Boxed Glassmorphism.

Check out the Configurations below to see how each of these variants can be styled.
Style → Overwrite Box Color
By default, the collapsed items use the background color established in your theme settings. If you want to change the item colors, you can check this box. This setting does not work for the "Text Only" Style Variant.
Style → Overwrite Box Color → Box Color Scheme
Once checked, you will have the choice to change between Light or Dark color scheme.
Style → Overwrite Box Color → Custom Box Background Color
Additionally, you can select a custom color for the item background when collapsed to use in place of the theme default.
The background color of the item on hover can only be set at the global level in the Theme Settings → Color → POWER → Boxed Elements.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Intro to Title
Ability to change the Animation Type and Delay for the Intro to Title.
Animation → Title
Ability to change the Animation Type and Delay for the Title.
Animation → Description
Ability to change the Animation Type and Delay for the Description.
Tip: When modifying animation settings for an individual section, we recommend opening the preview link in a separate tab so you can easily preview the changes as you make them by refreshing the page.
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.

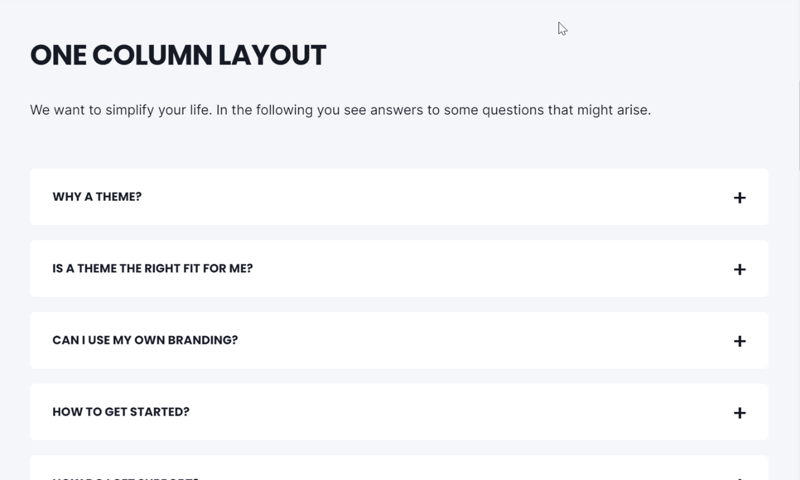
Layout → Choose Layout
1 Column
Style → Select Variant
Boxed

Layout → Choose Layout
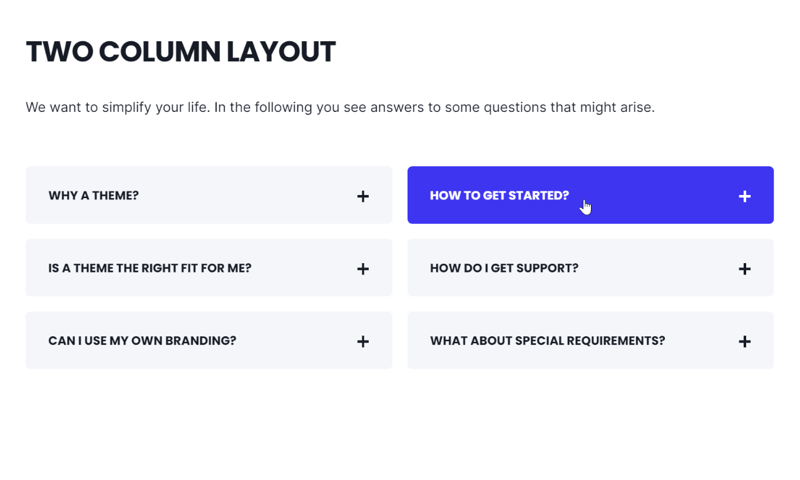
2 Column
Style → Select Variant
Boxed

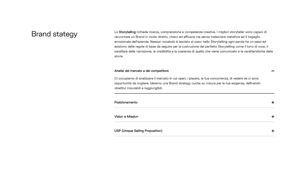
Layout → Choose Layout
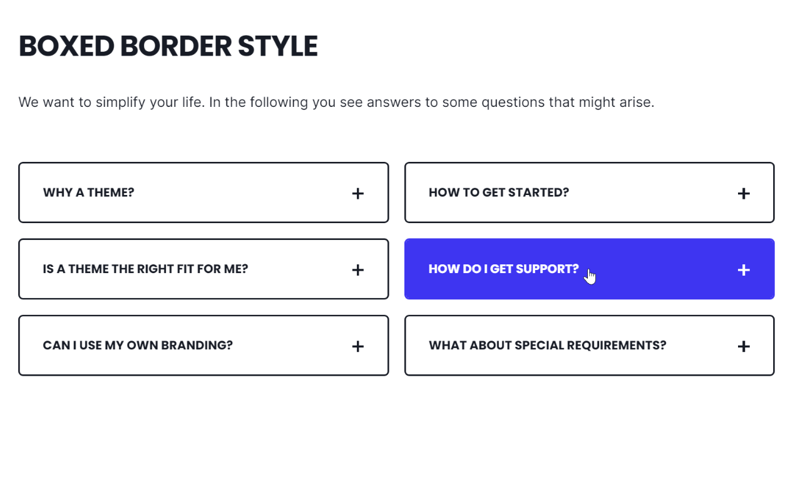
2 Column
Style → Select Variant
Boxed Border

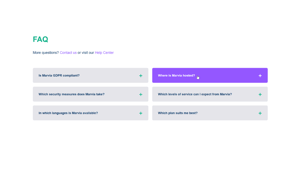
Layout → Choose Layout
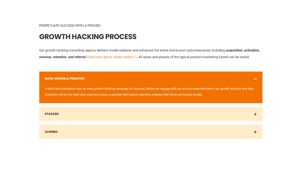
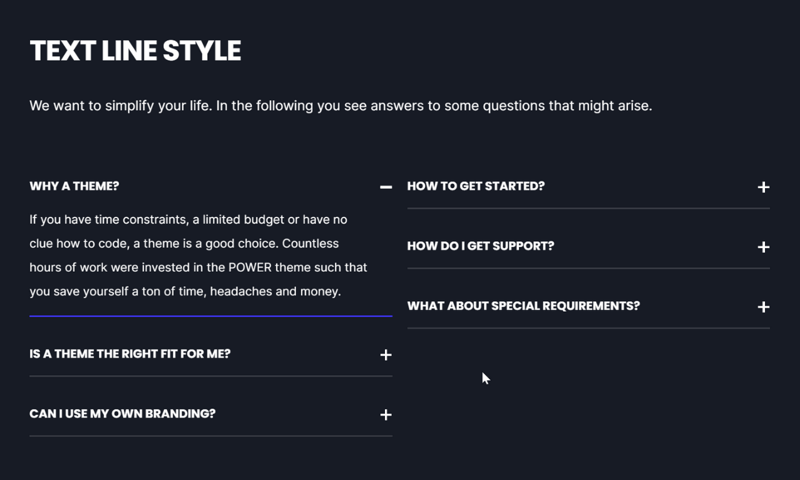
2 Column
Style → Select Variant
Text Only
Style → Color Scheme
Dark

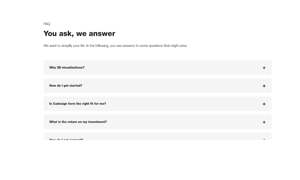
Layout → Choose Layout
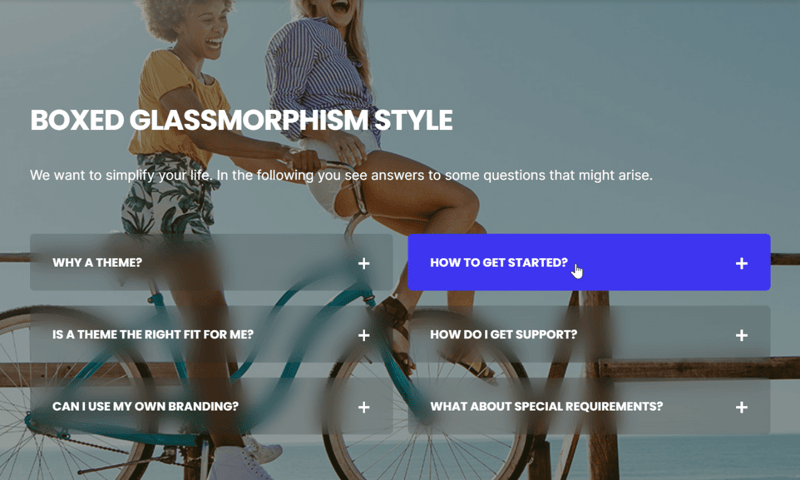
2 Column
Style → Select Variant
Boxed Glassmorphism
Style → Background
Image Background
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)