Can I use FontAwesome Pro?
Add the Kit code to the embeds.html to access your FontAwesome Pro icons directly from the modules
From your FontAwesome Pro Account, you'll want to create a kit with the icons you want to use. This will give you the script you need to add access to your custom icons for use with the theme.
Add FontAwesome Pro to the Power Pro theme
- Open the Kit in FontAwesome Pro
- From the How to Use tab, click the Copy Kit Code! button
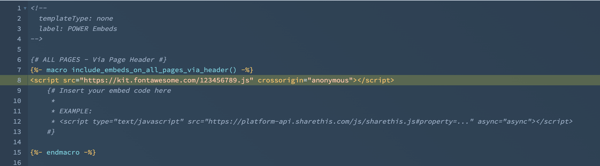
- Add the script to the embeds.html in your child theme
To make sure that the FontAwesome Pro library is available on all pages, you'll add it to the embeds.html under the macro for All Pages - Page Header.

If you are using the @marketplace theme and don't have a child theme, you can add the script to the Site header HTML.
If you've whitelisted your icon kit for your brand domain, make sure you include the domain for the page editor so the icons are visible why updating the page.