Divider Common Module
How to configure the Divider common module for POWER Pro theme in HubSpot
Why is the color I picked for the Divider module not working?
The theme overwrites the color for the Horizontal Rule to be your primary brand color.
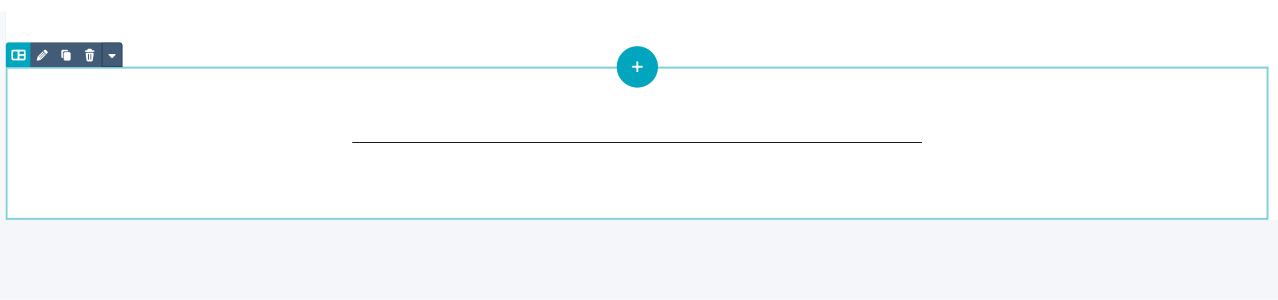
The Divider module can be used in the drag-and-drop editor to create custom section layouts.
Helpful Links: Settings for Theme Styles
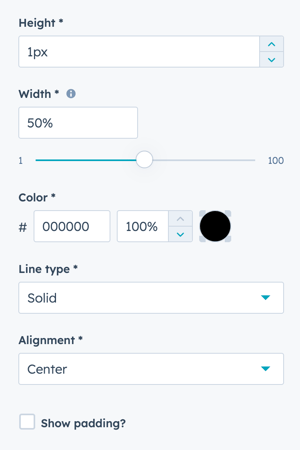
Height
Add the height in pixels to set the line weight.

Width
The default is 50% and can be set from 1 to 100% of the module width.
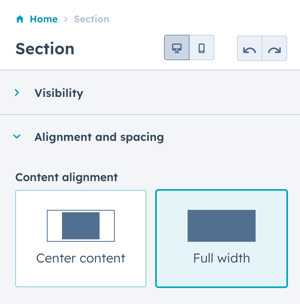
If set to 100%, to span from edge to edge of the page the section content and alignment also needs to be set to Full Width.

Color
Add a Hex value or use the color picker to select a color. Adjust the percentage from 0 to 100% to set the opacity.
Line Type
Choice of Solid, Dotted, or Dashed.
Alignment
Choice of Left, Centered, or Right
Show padding?
Check the box to configure optional padding up to 20 px above and below the divider.
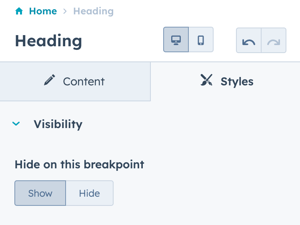
Styles → Visibility
Option to Show or Hide on this breakpoint (based on desktop or mobile toggle selection).

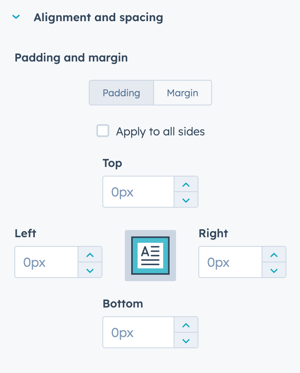
Styles → Alignment and spacing
Option to configure the padding for the Top, Left, Right, and Bottom of the module, and the margin for the Top and Bottom.

The padding and margin can be configured independently for the desktop and mobile breakpoints. Checking the box "Apply to all sides" will apply the same settings to all breakpoints and sides.
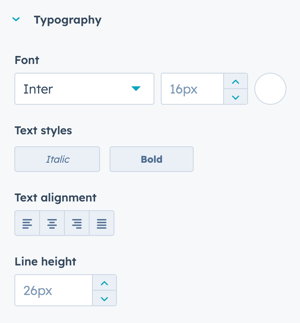
Styles → Typography
Option to overwrite the theme settings for the selected heading type. The changes will only apply to this instance of the heading module.

This setting doesn't apply to the divider module since there is no text included.
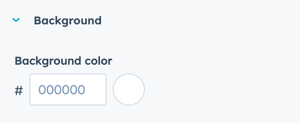
Styles → Background
Add a Hex value for the desired background color or use the color picker to choose a color.

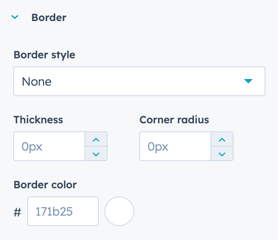
Styles → Border
Option to add a border to the Heading module, this applies to all four sides to create a boxed outline.

Not recommended to use in combination with the Divider module.
- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)