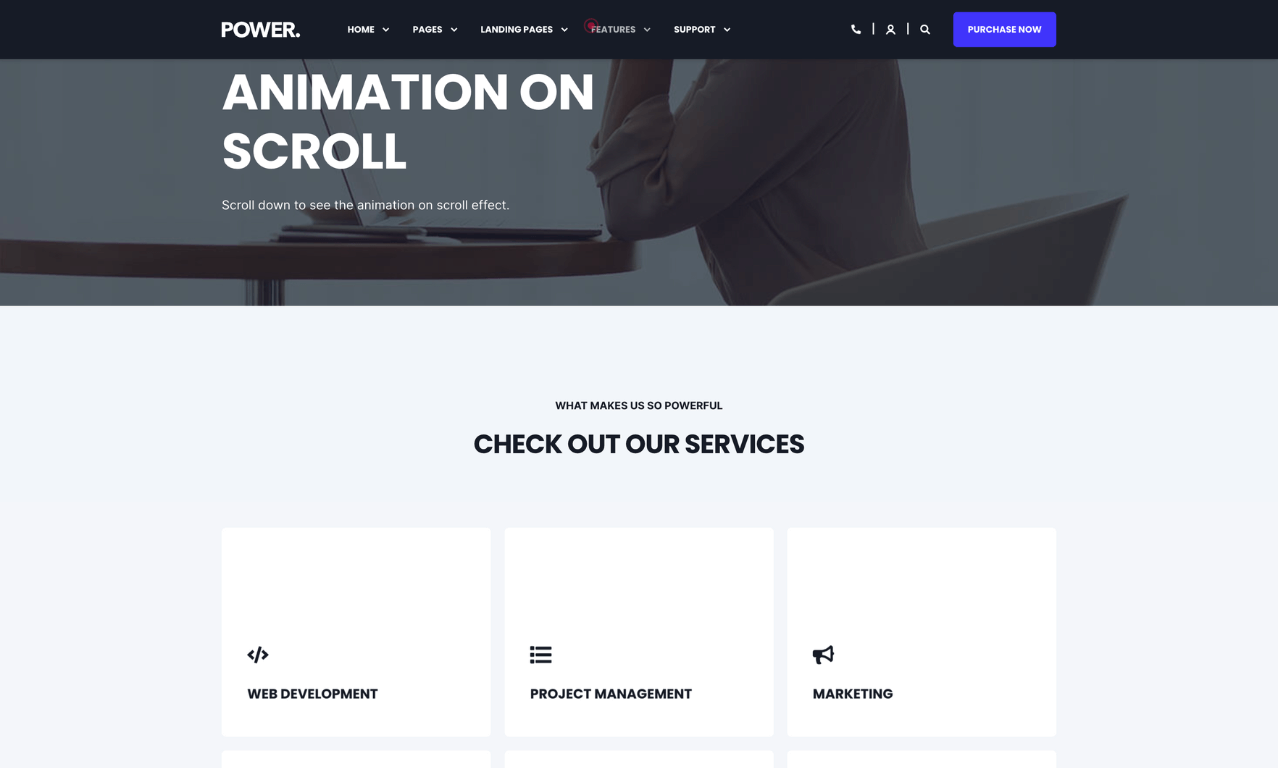
Add Animation to Website Pages
How to add animation to your website with Animation on Scroll and custom modules
Scroll on Animation defers loading content until the user scrolls, which helps decrease page load times.
Hover effects, parallax, and other animations require additional code and can have a slight impact.
Additional impact on desktop and mobile if images are not compressed.
An image or video background also impacts page performance.
Lottie files can increase the time it takes for the page to load.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
Vector images (SVG) also help keep file sizes to a minimum and can be used for graphics like logos and icons.
I don't want animation, where do I turn it off?
Animation on Scroll can be turned off globally in Theme Settings, under Animation
Helpful Links: Step-by-step instructions for configuring animation in the Theme Settings.
Available animation options in POWER Pro theme: Animation on Scroll↓, Hover Effects↓, Parallax↓, and Lottie Animations↓
You can define a global animation style for all of your pages in Theme Settings and also modify individual modules to customize the animation for your content and page layouts.
Many Custom Modules included with POWER theme include interactive elements, such as the 3D Hover Effect for image boxes.
Configure General Animation Options
The POWER Pro theme includes a variety of animation options to enhance user interaction and visual appeal across your website. These animations, such as hover effects, sliding transitions, and fading elements, can be applied to various elements.
Theme Settings → Animation → General

Theme Settings → Animation → General → Enable Animations
Check this box to activate general animations on the website, including hover effects, sliding transitions, and fading elements, enhancing the visual interaction and user experience.
Theme Settings → Animation → General → Animation Speed
Select the desired speed for the animations from the dropdown menu:
- Super Slow (~800ms)
- Slow (~600ms)
- Normal (~400ms)
- Fast (~200ms)
- Super Fast (~100ms)
Choose the speed that best fits your website's design and user experience goals.
Add Animation to Website Pages in HubSpot
Adding animation to your website pages defers the content from loading until the user starts scrolling down the page (known as animation on scroll or AOS), which can help improve your overall page speed by reducing the files that are needed on the initial page load.
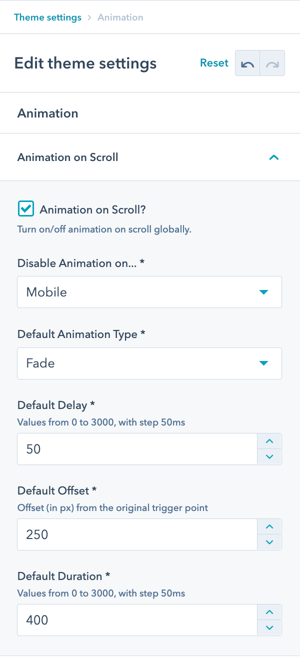
Theme Settings → Animation → Animation on Scroll
Modify the global settings for Animation on Scroll, including the option to disable globally or based on device type.

Types of Animation Styles Available
- Fade
- Fade Up
- Fade Down
- Fade Left
- Fade Right
- Fade Up Right
- Fade Up Left
- Fade Down Right
- Fade Down Left
- Flip Up
- Flip Down
- Flip Left
- Flip Right
- Slide Up
- Slide Down
- Slide Left
- Slide Right
- Zoom In
- Zoom In Up
- Zoom In Down
- Zoom In Left
- Zoom In Right
- Zoom Out
- Zoom Out Up
- Zoom Out Down
- Zoom Out Left
- Zoom Out Right
Add Hover Effects to Website Content
Theme Settings > Effects
POWER theme includes a 3D Box Effect that creates a tilting effect when hovering over the box elements within the theme.
The theme also includes a default effect for CTAs and Buttons to "slide up" on hover.
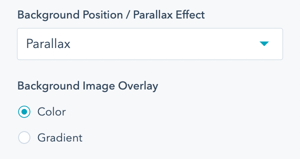
Add Parallax Effect to Images
[POWER SEC Module] > Style > Background > Background Image
When configuring an image as the background for one of the custom POWER Section Modules, you can initiate the Parallax effect by changing the Background Position / Parallax Effect to Parallax.

Add Lottie Animations to HubSpot Website
To use JSON animations, you'll need to create a LottieFiles account to add the animations on your website.
Depending on your requirements (creating custom animations, performance preferences, number of animations, etc.) using Lottie may require a paid subscription.
The Lottie library is included in the theme files and only loaded when you've configured a Lottie File in any of the modules with the Lottie File option. How to get the Lottie File link.
Modules that include Lottie File settings:
- Mini Icon
- Mini Tag
- Sec Device Mockup
- Sec Services
- Sec Steps
- Sub Services
- Sub Steps
- Sec Images




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)