Text Highlights
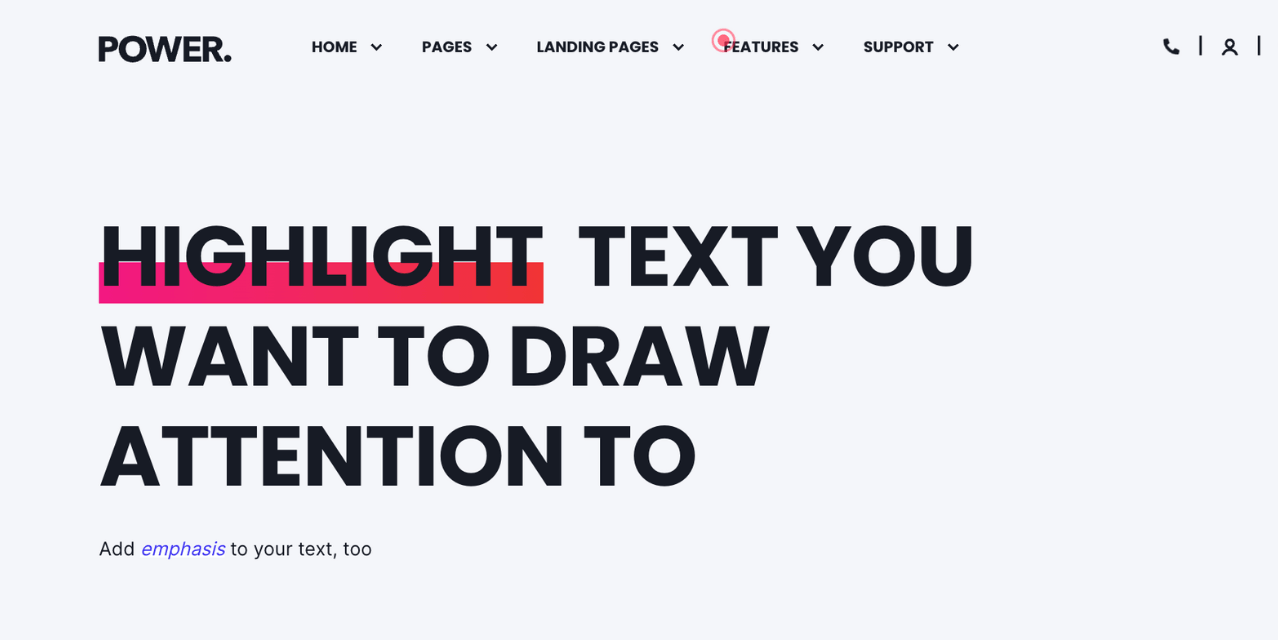
How to use mark and em tags to highlight text on your website pages
Where can I add Text Highlights?
Add the em or mark HTML tags to any of the text fields, from Titles to Intro Titles to Descriptions, and more!
Helpful Links: Settings for Theme Styles
Text Highlights are set up in two steps. First, the highlight styles have to be defined (what it looks like); then the HTML tag has to be placed (where the highlight should show).
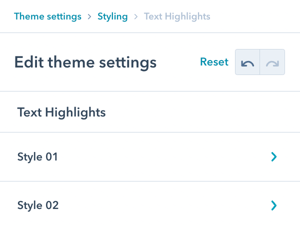
Text Highlights Styles for POWER Theme
Theme Settings → Styling → Text Highlights
Two Text Highlight styles can be configured in the Theme Settings, which will then be applied to any text you have added the corresponding HTML tag to.

Within the Styling Theme Settings, you can modify the font properties and choose how the highlight will look.
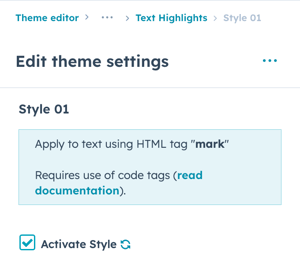
Theme Settings → Styling → Text Highlights → Style 01
To apply highlights using the "mark" HTML tag, check Activate Style.

This setting is not activated by default, adding the HTML tag before the style is activated will cause any predefined CSS to apply.
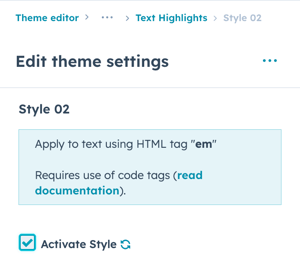
Theme Settings → Styling → Text Highlights → Style 02
To apply highlights using the "em" HTML tag, check Activate Style.

This setting is not activated by default, adding the HTML tag before the style is activated will cause any predefined CSS to apply (most commonly Italics if not overwritten with custom CSS).
Two-tone Colored Text
To create a color change within your text, you can configure a Color for the Text Style.
Underline or Highlight Text
To create a highlight effect or underline text, you can configure the Underline/Mark Style.
Add Text Highlights to Your Website Text
Each style that you set up in the Theme Settings has a corresponding HTML tag that you can use in text fields and rich text editors throughout the modules.
Page Editor → Module → Text Box
For Title, Intro Title, and other text elements in POWER modules, you can add the code directly to the text box.

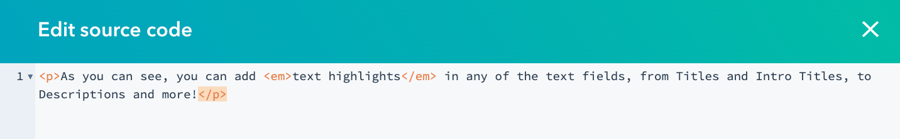
Page Editor → Module → Rich Text Editor → Advanced → Source Code
For Descriptions and other text elements using the Rich Text Editor, you will need to add the tag via the Source Code.

Code for Style 01: HTML mark Tag
To add Style 01 to your text, you will need to add the mark Tag around your text:
Code for Style 02: HTML em Tag
To add Style 02 to your text, you will need to add the em Tag around your text:




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)