PORTFOLIO WEBSITE TEMPLATES
How to create a professionally designed portfolio for your HubSpot website
Can I add a portfolio to other templates?
The portfolio template uses the Sec Image Boxes module that can be added to any page with the drag-and-drop editor or saved sections.
Create a stunning, organized, interactive portfolio by leveraging one of our most powerful modules, POWER Sec Image Boxes, and then tie the pages together seamlessly with the POWER Previous Next Navigation module.
Create a Portfolio for your Website
Content→ Website Pages
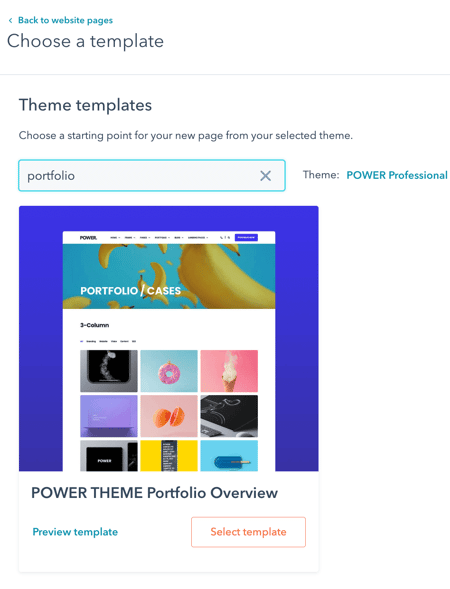
To get started, first Create a Website Page using the Portfolio Overview template from your child theme.
Hint: search portfolio in the box ;)

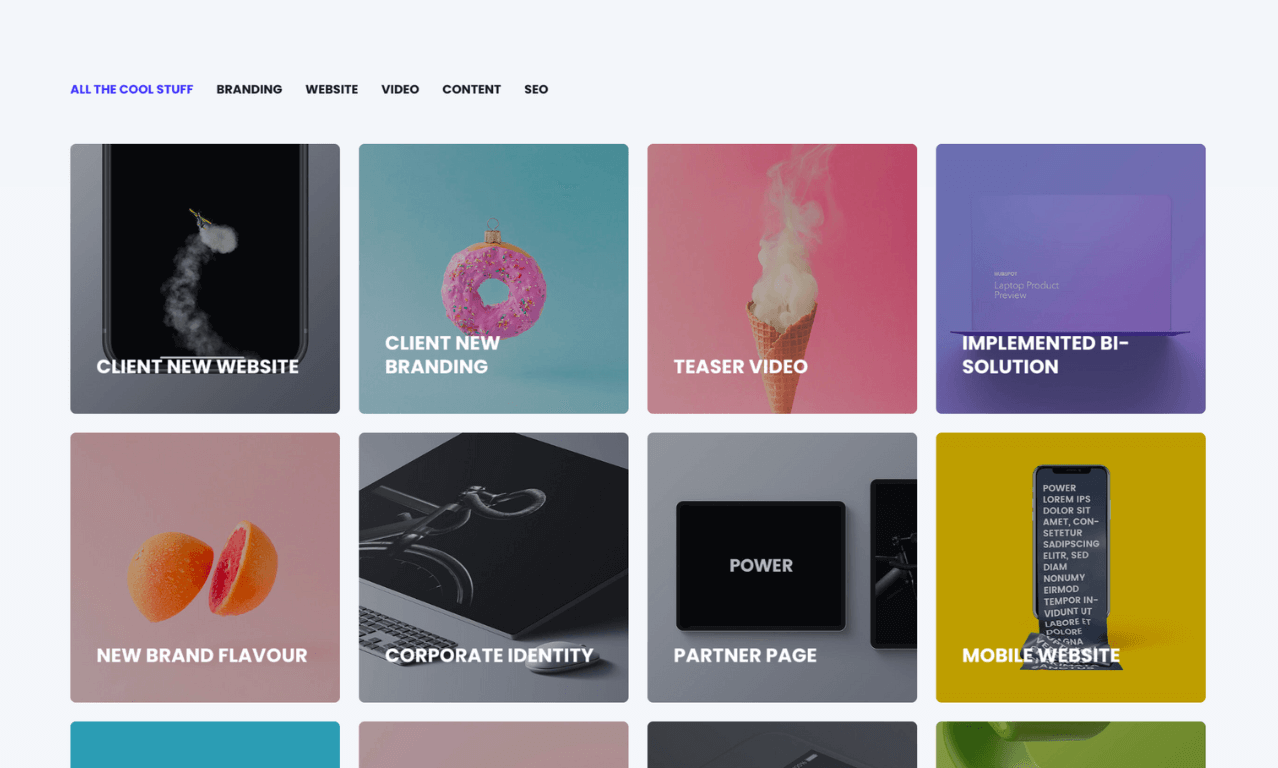
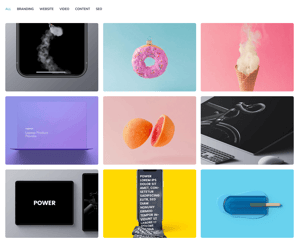
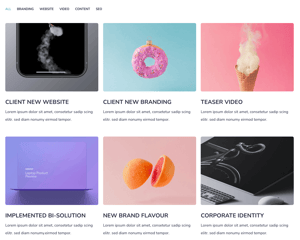
The best part about this template - it already includes all 3 pre-configured layouts that you can use as a starting point. So whether you want a 3-column grid, 4-column layout, or even a masonry design, all you have to do is start swapping out the content and adjusting the settings.
Unless you're keeping the settings exactly as they are configured for your chosen layout, we recommend keeping the other two modules on the page so you can refer to the module settings if you have questions while making changes.
Easily Update Portfolio Layouts
3 Column with text below the box
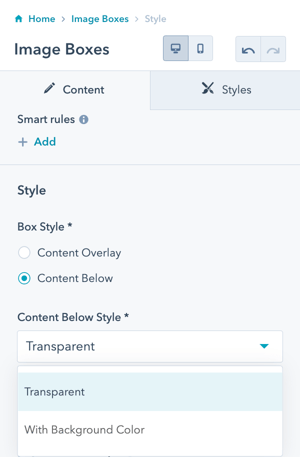
In just a few clicks, you can customize the default layouts included to the configuration you like best. For example, you can modify the 3 Column layout to include the text description below the box with this setting:

Compare the Content Overlay and Content Below settings


Create Content Pages for your Portfolio
Content → Website Pages
If you aren't linking your portfolio to external pages/links, there are two options to explore.
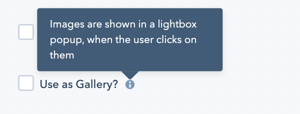
Gallery / Lightbox
The first option is to convert your portfolio into a Gallery. With this setting, your images will open in a lightbox after the user clicks on the image box.

Content Pages
The second option is to create individual pages for your portfolio to showcase your work. The Case Study template is a great option to use as a starting point for your portfolio pages.
One of the nice features of this template is that it already includes the POWER Previous Next Navigation module, which allows you to configure links between the pages of your portfolio.
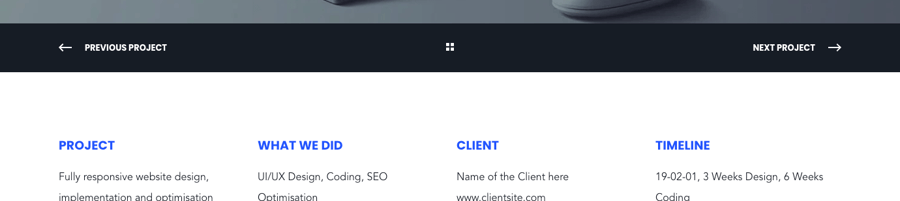
Previous / Next Navigation
The same module that is used for the blog post navigation can also be used for other use cases, e.g. the portfolio navigation.
The user can jump to the next or previous portfolio item or go back to the portfolio overview. Unlike the blog post navigation, the links to next, previous, and overview must be configured manually within the module settings.
Review documentation for Previous Next Navigation.





_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)