BACK TO TOP BUTTOn
Configure the Advanced Back to Top Button in Theme Settings
How to add a back to top button to the advanced footer?
The back to top button can be configured for the advanced footer layout (or any other footer layout) via theme settings.
Once selected, the Back to Top Button visibility options, layout, and style settings can be configured.
Back to Top Button → Back to Top Button?
Option to turn on/off the back to top button globally.

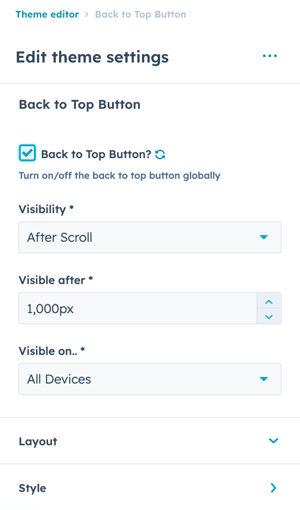
Back to Top Button → Visibility
Choice of After Scroll or Always Visible, the default option is After Scroll.

Back to Top Button → Visible after
Set the number of pixels from the top of the browser viewport when the button should appear.
This option only applies when After Scroll is selected.
Back to Top Button → Visible on..
Choice of All Devices, Desktop/Tablet Only, or Mobile Only.
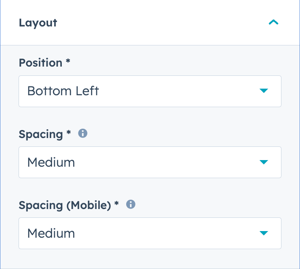
Back to Top Button → Layout
Set the Position, Spacing, and Spacing (Mobile) for the back to top button.

Back to Top Button → Layout → Position
Choice of Bottom Left, Bottom Center, or Bottom Right.
Back to Top Button → Layout → Spacing
Choice of None, Small, Medium, or Large.
Space between back to top button and window borders.
Back to Top Button → Layout → Spacing (Mobile)
Choice of None, Small, Medium, or Large.
Space between back to top button and window borders for mobile screens.
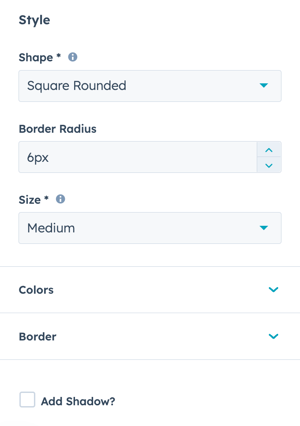
Back to Top Button → Style
Set the Shape, Border Radius, Size, Colors, Border, and Shadow settings for the back to top button.

Back to Top Button → Style → Shape
Choice of Square, Square Rounded, or Circle.
Back to Top Button → Style → Border Radius
Available for Square Rounded Shape only, the default pixels are inherited from Styling → Corners → Base Border Radius and can be overwritten here (once overwritten, any changes to the Base Border Radius will not update this setting futher).
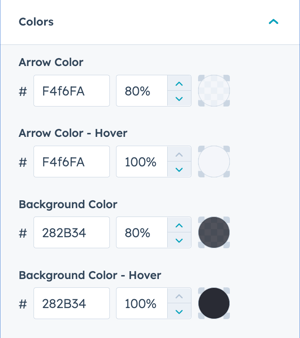
Back to Top Button → Style → Colors
Set the Arrow and Background Colors.

Define the Arrow Color, Arrow Color - Hover, Background Color, and Background Color - Hover by selecting the color hex code or use HubSpot’s color picker. Additionally, the opacity for each color can be configured.
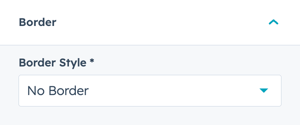
Back to Top Button → Style → Border
Choice of No Border or Color.

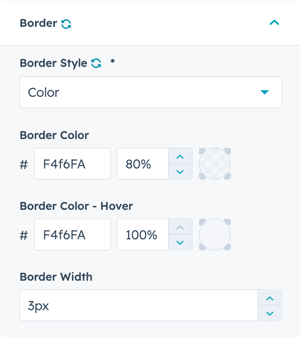
Back to Top Button → Style → Border Style
When Color is selected, additional options to configure the Border appearance are available

Define the Border Color and Border Color - Hover by selecting the color hex code or use HubSpot’s color picker. Additionally, the opacity for each color can be configured.
Back to Top Button → Style → Border Style → Border Width
Set the number of pixels to define the border width (thickness of the border).
Back to Top Button → Style → Add Shadow
Check the box to add a shadow to the back to top button.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)








