SYSTEM PAGE TEMPLATES
How to select the templates for System Pages in HubSpot domain settings
Why does the search results page have the wrong header and footer?
The search results page uses the System Page Header and System Page Footer which need to be configured in the global content editor.
System Page Templates provide necessary pages for your website to function properly, for example, the 404 Error Page alerts visitors that a page is missing or no longer available.
⚠️ If your website is currently live with another theme or template in HubSpot, completing these steps will immediately change the appearance of your System Pages. ⚠️
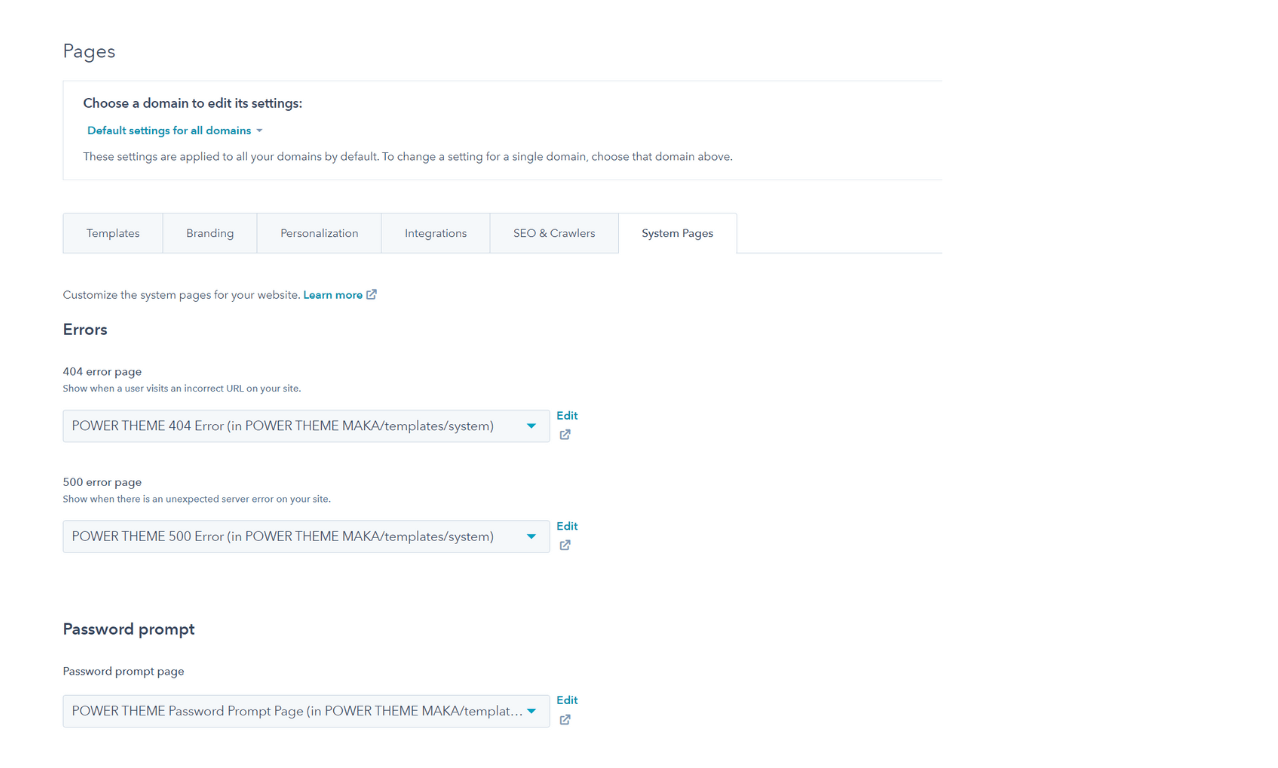
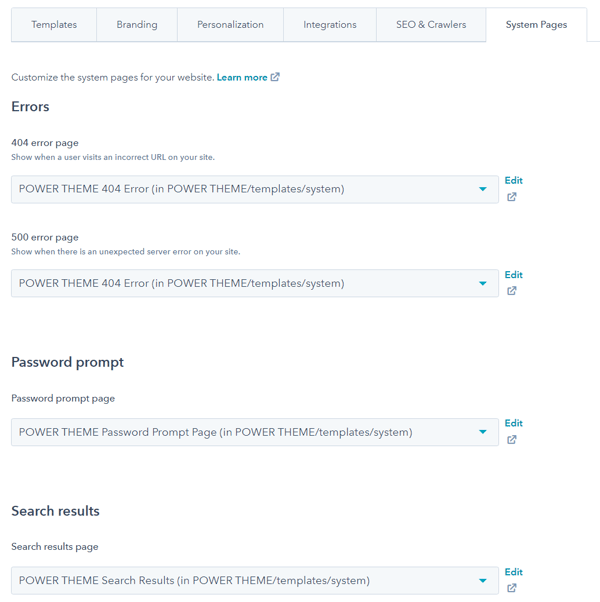
Set up System Page Templates in HubSpot
Settings → Website → System Pages
System Page templates are global and can be set for all domains, or individually by domain.

You will see an instance of the template for each version of POWER in your portal. For example, if you have one child theme you will see two pages listed: one for the parent/marketplace theme and one second for the child theme.

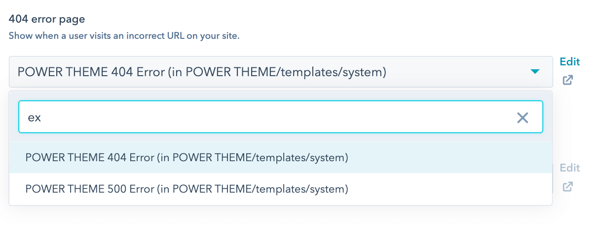
When you click in the box to select a template, a search bar will appear. Search for your child theme by name, for example, if my child theme is called "POWER x example" I can search for "ex" and it will narrow it down to the child theme template:

⚠️ IMPORTANT: The preview option in your HubSpot Settings for the 404 and 500 error pages, as well as the search results templates will show the Landing Page header/footer which is the default defined by HubSpot.
The theme overwrites this with the System Page header/footer to provide more flexibility (landing pages don't typically have menus, this allows you to configure the settings for system pages without customizing the templates).
The hero background on these pages is white, if you're using a transparent header for your Page variant, you'll want to set your System Page variant to Not Transparent.
Refer to the header documentation for the steps to configure the system page variant.
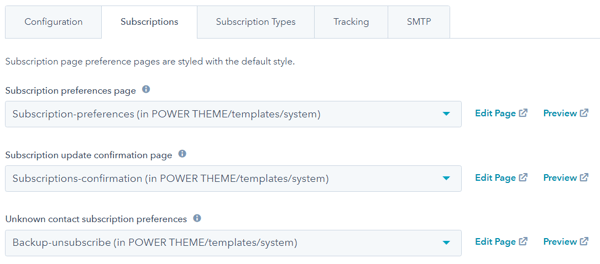
Set up Email Subscription Templates in HubSpot
Settings → Marketing → Email → Subscriptions
In the dropdown for each template, select the corresponding template from POWER theme for your child theme.
The dropdown will show the marketplace path twice, the easiest way to choose your child theme is to type the exact name or keyword from the child theme name that isn't included in the "Power Theme" name.
For example, type "child" if your child theme is called "Power Theme Child" or type "MyBrand" if your child theme is called "Power x MyBrand."
You can search whether the search dropdown appears or not, just start typing once the dropdown is activated.

The email subscription templates use the landing page header/footer. The hero background color uses the Primary Color defined in your theme settings under Brand Colors, the default text color is white. You can overwrite the hero background color in the color theme settings.
Customize System Pages in HubSpot
At this time, HubSpot has not provided the drag-and-drop capability to edit system pages.
The default image for the 404 and 500 error pages can be changed in the system page theme settings.
Any further customization for system page templates included in the theme would need to be done by a developer.
Please request a quote if you are interested in working with us to customize the system page templates included with POWER theme.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)