Multi-Language Website Pages
How to activate the language switcher for a HubSpot website
How is the Language Detected?
The theme detects the language code in the URL, either in the domain (.de) or the language slug (/de).
Creating translated pages will automatically show the language switcher in the header bar (this will only be visible on pages with multiple languages).

Non-English Websites or Websites with Multiple Languages
Setting up non-English pages for a single language follows the same initial process as setting up pages for multiple languages.
HubSpot Knowledge Base create pages in multiple languages
Content → Website Pages
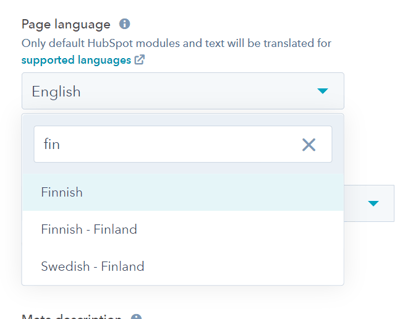
There are many languages that have variations, be careful when selecting your language to always choose the same version and to note the proper language code (ex: DE, EN, FI)
Example:
For Finnish, if you choose "Finnish" the abbreviation is "FI" but if you choose "Finnish - Finland" the abbreviation is "FI-FI"

There are a few aspects of the native multi-language support which are not currently included, but our theme offers solutions for including translation for system pages and the ability to set the text for hard-coded copy per language directly from the modules.
Here are the steps you'll need to take to set up your website in a language other than English or in multiple languages using the POWER theme.
Menu / Navigation Translation in HubSpot
Settings → Website → Navigation
To fully translate your website to one or more languages, you'll need to set up an advanced navigation menu for each language.
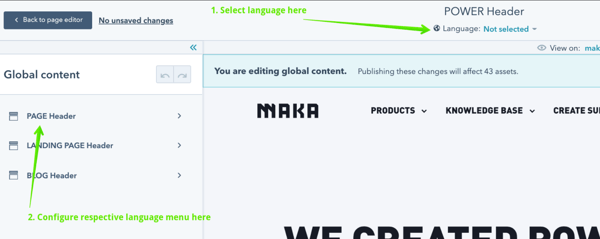
Once you have the navigation setup, you will configure it as part of the setup for the header/footer to display the correct language here:

You'll select the corresponding navigation for each header, for each language.
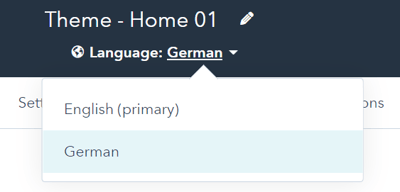
To switch between languages, you'll toggle the language at the top of the page (#1 on the image above).
On the left, you'll have to set up the menu for each of the page types (PAGE, LANDING, BLOG, and SYSTEM) for the header and footer (#2 on the image above).
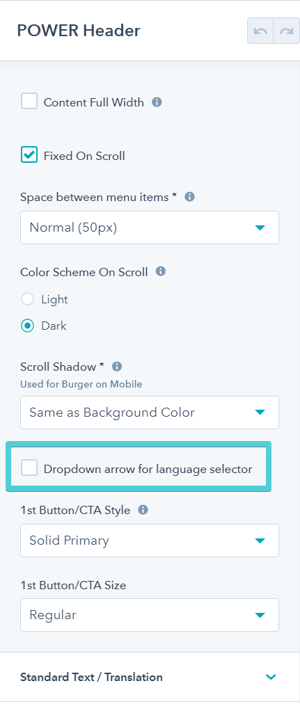
You can also choose to turn on an optional arrow as a UX indicator to change the language within the header settings:

Translate System Pages and Default Content
Create translation to chosen language for System Pages (404, 500, search, etc.) and also default content for Blog Listing and Blog Posts, including Post Previews.
Access the POWER Translations template in Google Sheets to easily translate default website text to new languages.
POWER theme already includes translations for:
- German
- French
- Italian
- Dutch
- Spanish
- Portuguese
- Danish
- Swedish
- Finnish
- Norwegian
- Turkish
If you are using one of these languages, you will not have to complete this step.
Content → Design Manager → @marketplace → maka_Agency → Power Theme → Templates → Translations
You will need to access the theme files for the template here (you won't need to know how to code, just how to copy & paste).
From the marketplace template files for the theme, you'll need to clone the translations folder with the _translations.html file to your child theme.

Right-click on the folder (translations) and choose Clone to child theme. Once you have done this, you will see the same folder and HTML file in your child theme folder.
This new file is where you will make the edits in the next step (you can't edit the file contained in the marketplace theme directly).
Content → Design Manager → POWER x YOURCOMPANY → Templates → Translations
Open the _translations.html file from your child theme.
Copy this code:
{# German #}
{% if (content.slug == "de") or (content.slug is string_startingwith "de/") or (slug_detect is string_startingwith "de/") or (locale_as_str is string_startingwith "de") %}
{% set transl_404_title = "PAGE NOT FOUND." %}
{% set transl_404_desc = "The page you were looking for at this URL could not be found." %}
{% set transl_404_btn_home = "Back to Home Page" %}
{% set transl_404_btn_search = "Search Our Website" %}
{% set transl_500_title = "SOMETHING WENT WRONG." %}
{% set transl_500_desc = "Server error 500. We apologize for the inconvenience and are fixing the problem.
Please try again at a later stage." %}
{% set transl_unsub_title = "EMAIL UNSUBSCRIBE" %}
{% set transl_unsub_help_text = "Your email address:" %}
{% set transl_unsub_btn = "Unsubscribe" %}
{% set transl_pswd_title = "PASSWORD REQUIRED" %}
{% set transl_pswd_help_text = "A password is required to view this page. Please enter the password below:" %}
{% set transl_pswd_input_placeholder = "Type password here" %}
{% set transl_pswd_btn = "UNLOCK" %}
{% set transl_pswd_error_msg = "Sorry, please try again." %}
{% set transl_sresults_title = "SEARCH: {search_term}" %}
{% set transl_sresults_input_placeholder = "Type search here" %}
{% set transl_sresults_suggestions_title = "Quick results for \"{search_term}\"" %}
{% set transl_sresults_previous = "PREVIOUS PAGE" %}
{% set transl_sresults_next = "NEXT PAGE" %}
{% set transl_sresults_no_results_excuse = "Sorry. There are no results for \"{search_term}\"" %}
{% set transl_sresults_no_results_hint = "Try rewording your query, or browse through our site." %}
{% set transl_subprefs_title = "COMMUNICATION PREFERENCES" %}
{% set transl_subprefs_desc = "Uncheck the types of emails you do not want to receive" %}
{% set transl_subprefs_all_unsubbed_text = "You are presently unsubscribed from all of our emails. Would you like to receive our emails again?" %}
{% set transl_subprefs_subheader_text = "\n If this is not your email address, please ignore this page since the email associated with this page was most likely forwarded to you.\n" %}
{% set transl_subprefs_all_text = "Or check here to never receive any emails:" %}
{% set transl_subprefs_all_option = "Unsubscribe me from all mailing lists." %}
{% set transl_subprefs_button_text = "Update email preferences" %}
{% set transl_subprefs_resubscribe_button_text = "Yes, resubscribe me!" %}
{% set transl_unsubconf_all_sucess = "You have successfully unsubscribed from all email communications." %}
{% set transl_unsubconf_update_sucess = "You have successfully updated your email preferences." %}
{% set transl_bloglist_filter_all = "Show all" %}
{% set transl_bloglist_post_by = "Blog Post by" %}
{% set transl_bloglist_read_more = "Start Reading" %}
{% set transl_bloglist_min_read = "min read" %}
{% set transl_bloglist_load_more_btn = "Load more posts" %}
{% set transl_bloglist_load_prev_btn = "Previous" %}
{% set transl_bloglist_load_next_btn = "Next" %}
{% set transl_bloglist_load_all_btn = "All" %}
{% set transl_blogpost_related_title = "RELATED ARTICLES" %}
{% set transl_blogpost_comments_title = "COMMENTS" %}
{% set transl_blogpost_prev_btn = "Previous" %}
{% set transl_blogpost_next_btn = "Next" %}
{% set transl_blogpost_read_more = "Start Reading" %}
If you prefer, you may copy one of the other existing languages in the _translations.html to translate to your language from one of the existing translations instead of from English.
Scroll to the end of the file and paste the copied code above the line that says:
{% endif %}it's okay to add an extra line break.
On the code, you just pasted, change the following (we're using Norwegian as an example for the new language):
- Change German to Norwegian (inserting your language name here in place of Norwegian)
- Leave the rest of the characters on this line as-is, this is just a comment to help identify the language being translated for reference
- In the next line of code, you'll need to find "de" and change it to "no" four times (inserting your language abbreviation here in place of "no")
- You'll use the abbreviation for your language which will indicate to the browser the correct translation to show for the language, make sure you change out each instance in this line of code (4 times)
- Change the English placeholder text to your language for each item, making sure not to delete the quote marks
Example: For Norwegian, you would change this line:
{% set transl_blogpost_next_btn = "Next" %}to:
{% set transl_blogpost_next_btn = "Neste" %}🚀 When you have this file updated, we would appreciate it if you would send it back to us so we can include it in the base file for the next update!
Review your System Page templates to make sure they are pointing to the templates in your child theme.
Translate Email Subscription Types
Step-by-step instructions to add a translation for email subscription types in HubSpot settings.
Standard Text / Translation for Theme Modules
With POWER theme, you are able to translate the default copy contained in the theme modules.
Content → Website Pages
If your entire site will be one non-English language only, you will just change the text in the settings once, but if you are using more than one language, you will need to change the language at the top of the screen here to adjust for each language:

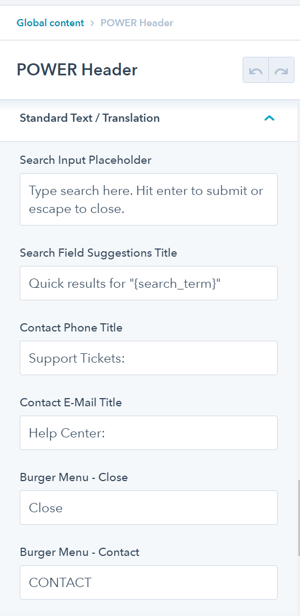
On the left sidebar in the template settings, you will see a section called Standard Text / Translation for any page copy written in the code. If you don't see this section, the module does not have any default content.
This is especially important for the global header and global footer elements when you set up the theme.

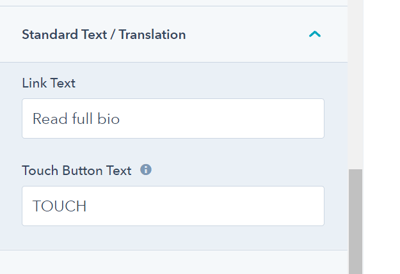
Example:
On the Teams module, there are two items in the code for the theme: one for the link text and one that only shows on mobile to indicate to the user to tap/touch the image.

You would just need to replace the text in each box with the translation to the language selected (you can change these defaults for English as well).
Translate Forms for HubSpot Website Pages
The last step is creating your forms in multiple languages.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)