FontAwesome Pro Icons
Add your custom icon kit to use your brand's icon library with the POWER HubSpot theme
Custom icons from FontAwesome Pro require an additional script to load that could have a minor impact on page speed.
Using custom icons in the viewport can impact performance more than icons that are used outside of the viewport and have the "is in viewport" setting disabled.
Only add the script for your FontAwesome kit to the page types where you plan to use custom icons.
Why aren't the icons showing in the editor from FontAwesome Pro?
If you whitelisted your domain to prevent unauthorized use of your brand kit, the icons won't be visible in the page editor unless you also whitelist the editing domain.
⚠️ To set up FontAwesome Pro, your website pages must be created with templates from a child theme. You will need to complete the child theme setup first.
POWER theme includes an embeds.html to make adding scripts easier, if you are using the @marketplace theme and don't have a child theme, you can add the script to the Site header HTML.
Add FontAwesome Pro to Your HubSpot Website Theme
⚠️ Setting up FontAwesome Pro requires the use of Design Tools and some familiarity with code.
This documentation is designed to assist developers and those with code experience in properly setting up the embeds.html for use with FontAwesome Pro. If that's not you, please submit a ticket and we will gladly assist with the setup!
Get your FontAwesome Pro Kit code
From your FontAwesome Pro Account, you'll want to create a kit with the icons you want to use. This will give you the script you need to add access to your custom icons for use with the theme.
Sign up here if you don't have FontAwesome Pro yet
When your kit is ready:
- Open the Kit in FontAwesome Pro
- From the How to Use tab, click the Copy Kit Code! button
- Add the script to the embeds.html in your child theme
Updating the embeds.html to include FontAwesome Pro
If you've already created the embeds.html in your child theme to configure ShareThis, you won't need to follow these steps and will add the FontAwesome kit script to the same file.
Content → Design Manager
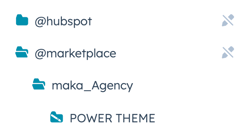
- From the @marketplace folder, expand the maka_Agency folder, then the POWER THEME folder

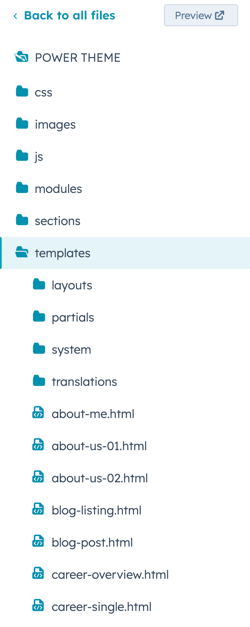
- Open the templates folder

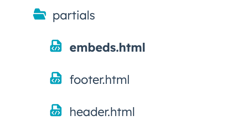
- Open the partials folder

- Right-click on the embeds.html and choose Clone to child theme

- Navigate to your child theme and follow the same folder path (your child theme → templates → partials) to open the editable embeds.html
- Next, copy your FontAwesome kit script and add it to the corresponding section.
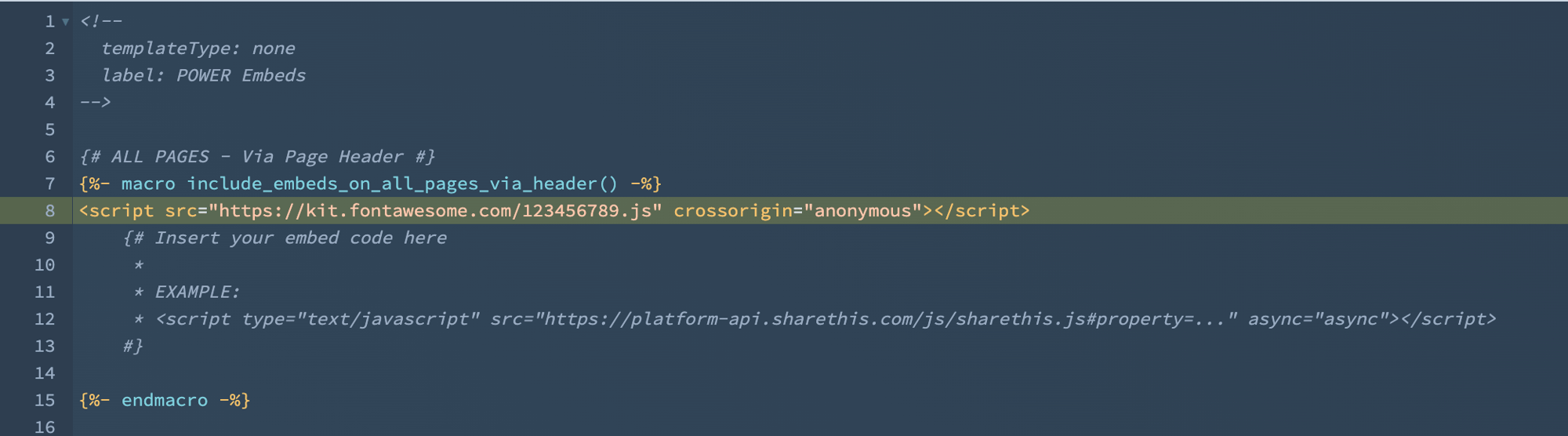
To make sure that the FontAwesome Pro library is available on all pages, you'll add it to the embeds.html under the macro for All Pages - Page Header.
Adding FontAwesome Pro Icons to POWER Modules
To access your custom icons, from the module you'll choose the Icon/Image Variant and set it to Fontawesome Icon (Pro)
![]()
and then add the icon class you want to use.
![]()
FontAwesome Icon Class
You can find the icon class by opening your kit and finding the icon you want to use, then copy the code provided:
![]()
⚠️ If you've whitelisted your icon kit for your brand domain, make sure you include the domain for the page editor so the icons are visible why updating the page.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)