Create an ANCHOR LINK
How to set up and use an anchor link for your website pages in HubSpot
Why doesn't my anchor link work?
Anchor links have two parts: the target, where you set the location on the page to scroll to; and the link, where the user clicks to go to the target
In HubSpot Anchor Links are set up in two steps. First, the anchor link has to be defined (where it goes); then the anchor link has to be linked (where the link is).
Add Anchor Links to Your HubSpot Website Pages
Content → Website Pages
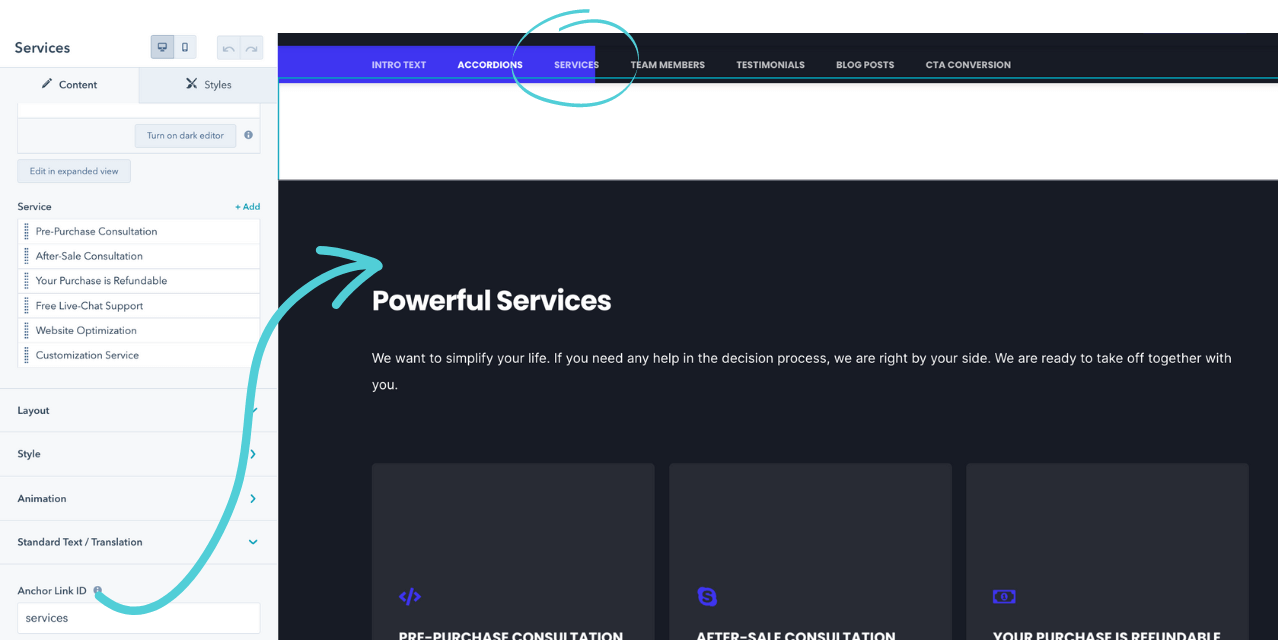
All POWER Sec Modules have an Anchor Link ID that you can define in the settings.

The ID must begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens ("-"), underscores ("_"), colons (":"), and periods (".")
You can separate multiple words in an anchor with hyphens, it is best to keep it short and clear.
Because the ID will be used in your URL it is recommended to be lowercase.
Once you have defined the Anchor Link ID, you can use this ID to create a URL that can be used in many ways.
Anchor Link ID =→ test
Link to External =→ #test
EXAMPLE: If your anchor link is defined as features you can set up links to this location on the page in one of two ways:
1. On the same page, you can use the relative URL by adding #features as an "External" link.
2. On other pages of your website (or externally) you can use the full page URL with the anchor link at the end:
https://www.maka-agency.com/create-an-anchor-link#features
Insert Anchor Link in the Rich Text Editor
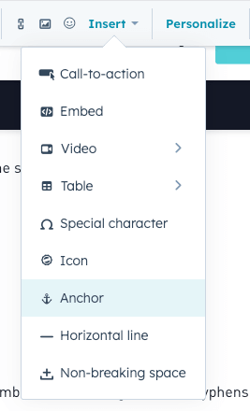
To add an anchor link in the rich text editor and set the target, click Insert, then choose Anchor.

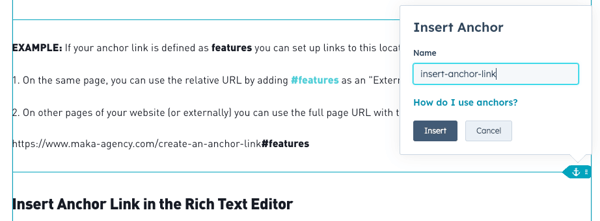
Then you add a name for your anchor link (without the hashtag).

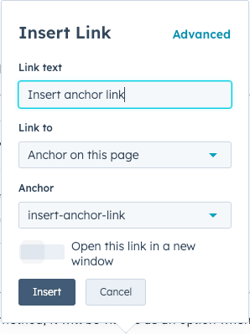
Once you create an anchor link using this method, it will be visible as an option when you create a Link using the Anchor on this page option shown below in the section about creating an anchor link in the rich text editor.

Creating a Sub-Menu or On-Page Menu with Anchor Links
The POWER Sticky Sub-Menu is a preconfigured layout that allows you to quickly and easily add a sub-menu to your content pages, making it easy to set up anchor links for your pages.
Create Anchor Link in Rich Text Editor
For sections or modules with content using rich text editors, you can also set up anchor links within the text.
This is especially helpful for long-form content and blogs.
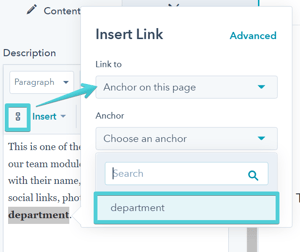
HubSpot allows you to select the defined anchor links via Anchor on this page in the Insert Link menu.

The list of anchor links will only show the ones you configured within the rich text fields of that page.
This list does not analyze and show all available anchor links, including those set up within the module settings using Anchor Link ID.
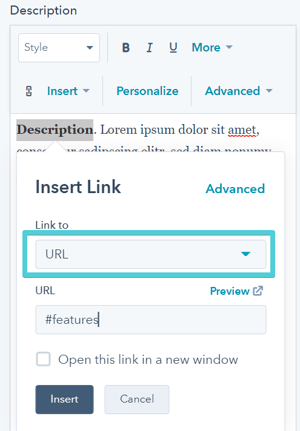
You can insert this as Link to "URL" and simply add a # before the id you chose.

Using Anchor Links with a Sticky Header
There are some instances when using an anchor link, such as within blog posts, where the sticky header is overlapping the target for the anchor link.
Within the anchor link, if you add class="pwr-anchor vanilla" via the source code, the anchor will account for the height of the header and work as expected.
EXAMPLE: Once you've created your anchor link, edit the source code to include the class:Note: If your theme version is prior to v26, you will leave off the "vanilla" and only use "pwr-anchor" for the class.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)