I don't want animation, where do I turn it off?
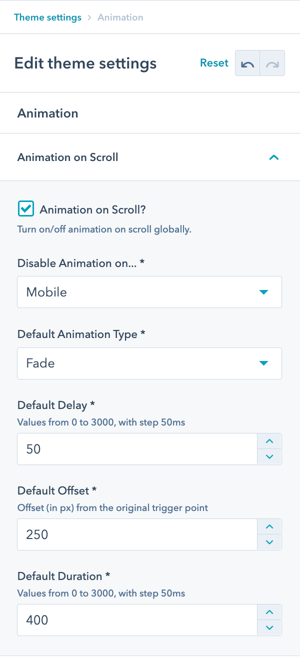
Animation on Scroll can be turned off globally in Theme Settings, under Animation
There is 1 settings in Theme Settings for Effects: 3D Box Effect and Button Hover Effect
Animation
Modify the global settings for Animation on Scroll, including the option to disable globally or based on device type.
Animation on Scroll (AOS) is an effect on a website where the elements of the page animate as the user scrolls down the page.
For the animation on scroll effect used in the POWER theme, we used the amazing javascript library of michalsnik.
Check out the demo page of aos to see all animation types in action.

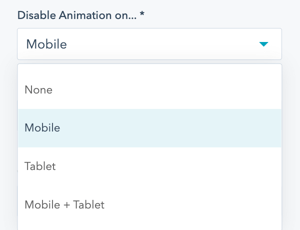
Animation → Disable Animation on...

Animation → Default Animation Type
- Fade
- Fade Up
- Fade Down
- Fade Left
- Fade Right
- Fade Up Right
- Fade Up Left
- Fade Down Right
- Fade Down Left
- Flip Up
- Flip Down
- Flip Left
- Flip Right
- Slide Up
- Slide Down
- Slide Left
- Slide Right
- Zoom In
- Zoom In Up
- Zoom In Down
- Zoom In Left
- Zoom In Right
- Zoom Out
- Zoom Out Up
- Zoom Out Down
- Zoom Out Left
- Zoom Out Right
Additional Animation settings:
- Default Delay: The animation delay in ms. Choose a value between 0 and 3000 (3 seconds)
- Default Offset: Animations are triggered sooner or later. The unit for the offset in pixels.
- Default Duration: The duration of the animation in ms.
After configuring the global animation settings, you will have the option to set the animation parameters for the modules and elements within the modules individually from the module settings.
Helpful Link: How to incorporate animation on your website with POWER




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)








