POWER Sec Values Module
How to configure the Sec Values module for POWER Pro theme in HubSpot
Very minimal impact to page load speed, the code for this module has been optimized to limit resources needed on page load.
An image or video background also impacts page performance.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
What image size is best for the Values module?
For the Full Width layout, we recommend 810px x 1,060px and the same size can be used for the Boxed layout.
Helpful Links: Settings that apply to all Section Modules and Settings for Theme Styles.
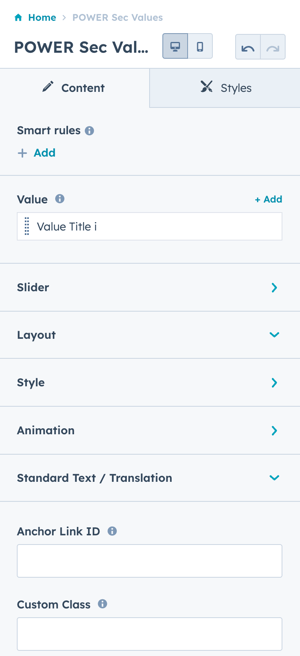
Value
This is where you will add the items that appear in the module.

When you hover over the preset item, you will see two icons appear for actions you can take: edit and clone.
Additionally, there is a + Add link above the first item where additional items can be added.
Value Item(s) → Title
Option to add a Title, visible on the box front and on hover above the description text.

Value Item(s) → Description
Option to add a Description that is visible when the user hovers over the value item. The description uses a rich-text editor so you can format the text as you'd like.
Value Item(s) → Background Image
The image that displays for the value background.

Value Item(s) → Style → Background Image Position
Choice of Bottom, Center, Left, Right, or Top.

Value Item(s) → Style → Overwrite Hover Colors
Option to overwrite the colors for the hover color of the Box Overlay and the Box Text.
This overwrites theme and module colors at the item level.
Use the module style settings ↓ to overwrite all of the items to be the same color, overwriting the theme's default color.
Value Item(s) → Animation
You can also override the default animation settings at the item level.

Slider

Slider → Use Slider?
Checkbox to activate the slider functionality.
Note: Slider not working for related posts filter.
Slider → Number of visible items
The default is 3 and can be changed as low as 1 and as high as you would like, but the number you choose will impact the layout of the slider within the module.
This setting will overwrite the setting Number of Posts to Show under Layout.
Slider → Number of items to slide
The default is 1 and we don't recommend making this number higher than the number of visible items.
This provides the flexibility to slide a single post preview, or multiple, with each slider transition.
Slider → Transition Option
Choice of Manual, Autoplay, or Continuous. The default is Autoplay.
If Manual is selected, the slider can be activated by using the arrow keys on the keyboard, clicking the arrows, or clicking the bullet points below the slider (depending on what settings are activated).
Slider → Transition Time
Add the Time in Milliseconds for the transition time. Applies to Autoplay or Continuous options.
Slider → Transition Effect
Sets the effect to Slide.
Slider → Loop
Disable the constant loop of content in your slider. If enabled the slider will loop and start again after the last slide. If enabled this will create multiple versions of your content within the HTML of your page which might be flagged within some SEO tools.
Slider → Autoplay - Interval Timeout
Add the Time in Milliseconds for the timeout. Applies to Autoplay or Continuous options.
Slider → Navigation - Arrows
Checkbox to activate the arrows on the left and right of the slider for navigation.
Slider → Navigation - Bullets
Checkbox to activate the bullets below the slider for navigation.
Slider → Keyboard Control
Checkbox to activate control of the slider via the arrow keys on the keyboard for navigation.
Only works if the slider is visible (in the browser viewport).
This setting is recommended for Accessibility.
Layout → Overwrite Box Height?
Enable checkbox to manually set a height for your values boxes.
Layout → Box Content Padding
Set a specific padding for all of your values boxes.
Layout → Full Width (Content)
Checkbox to set the module to Full Width of your content or uncheck for boxed layout.

Layout → Boxed Section
Set your section module as a boxed section within your webpage.
Layout → Centered
By default, the module text is left-aligned. If you want the text to be centered, you can check this box.
Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Background Image Position
Choice of Bottom, Center, Left, Right, or Top as the default for all Item(s) in the module.
Style → Overwrite Hover Colors
Option to overwrite the theme default color (brand primary color) at the module level.
Style → Overwrite Box Color → On Hover - Box Overlay
Define the Box Overlay color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the overlay color can be configured.
Style → Overwrite Box Color → On Hover - Box Text
Define the Box Text color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the overlay color can be configured.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.

Layout
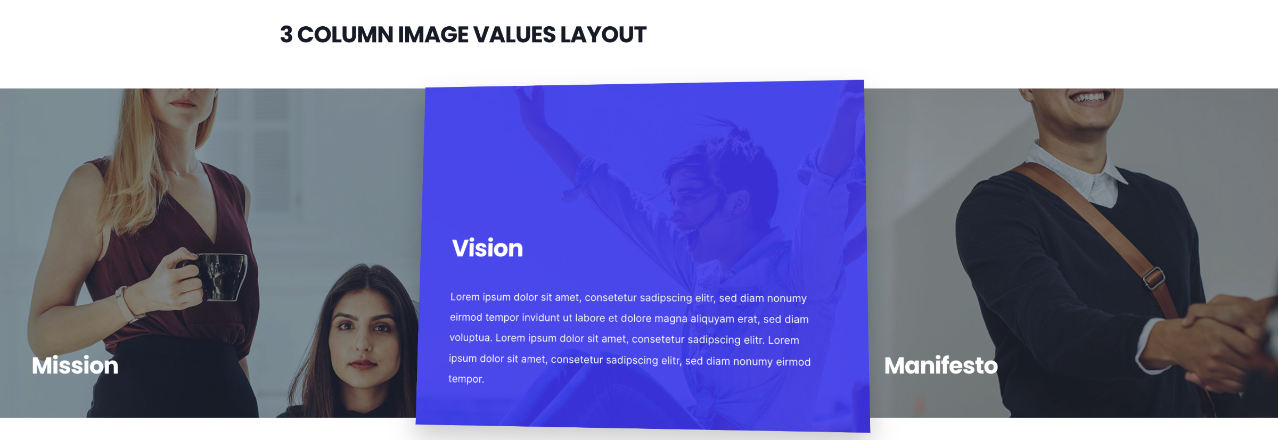
Full Width
Value Item → Background Image
810px x 1060px
Value Item → Style → Background Image Position
Center

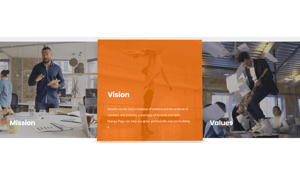
Layout
Boxed (uncheck Full Width)
Value Item → Background Image
810px x 1060px
Value Item → Style → Background Image Position
Center
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)