Child Theme Setup
How to set up a child theme for your HubSpot website
Setup Instructions
In HubSpot, it is not possible to edit files for themes purchased from the asset marketplace. While it is possible to build your website using the original parent theme, using a child theme is a future-proof way of building your website in CMS Hub.
Creating a child theme requires access to Design Tools (formerly Design Manager), don't worry, no code skills are required! Just follow these steps to create a child theme in your HubSpot account.
Create a child theme in HubSpot Design Tools
Marketing → Files and Templates → Design Tools
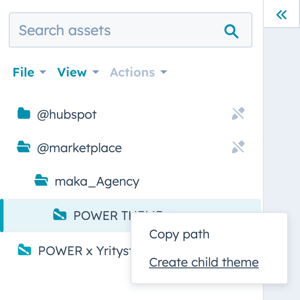
- In the theme directory on the left sidebar, navigate to @marketplace → maka_Agency → POWER THEME
- Right-click on POWER THEME and click Create child theme

- Enter a name for your child theme
- we suggest replacing "POWER CHILD THEME" with "POWER x YOURCOMPANY"
- make sure that each child theme has a unique name that you can search by (i.e. for system pages)
- Choose the location of the theme
- The default location is in the root folder, we don't recommend changing this
- Click Create Child Theme
- If you expand the advanced options, you can also customize the name of the child.CSS and child.JS files that are created with your child theme (the defaults are preferred for simplicity)
- Once your child theme is created, a success message will appear telling your child theme is ready to go
- You can now Click Close
- You should now see a child theme folder and its contents in the left sidebar

These are the ONLY files needed in the child theme to build your website, all of the templates and modules are inherited from the marketplace theme. PLEASE DON'T CLONE ALL THE FOLDERS!
Congratulations, you have a future-proof theme structure now and are ready to create a stunning website with the child theme you just created 🎉
For any customization requests our team helps with, the child theme folders are where we'll add those changes to be available for your theme.
Using Your Child Theme
When you create a new page, you'll have to choose your child theme and from then on it will be the default for all pages you create.

You will need to configure the theme settings for each child theme you create, as well as the global header and footer.
Child Themes for Developers
If you would like to add your own CSS styles of JS code you can now do that within your newly created child theme folder by editing the child.CSS or child.JS files that were created during the setup.
Any class overwrites should be done in the child.css file so that any overwrites to the child theme have the highest priority.
When a child theme is created by HubSpot, this priority is not set automatically.
Here is an example of the base.html file when the child theme is initially created (see highlighted line 21):

The code in the base.html on line 21 needs to be replaced with the following:
It is not necessary and it will break your ability to receive updates if you clone any of the theme CSS or JS files to the child. If you need to overwrite anything from the theme CSS or JS files, copy the code from the @marketplace file, paste it into the corresponding child.css or child.js file, and modify it there.
If you plan on creating a custom version of an existing theme module, we recommend only cloning the necessary module to the child theme. Once it is cloned to the child theme, this module will no longer receive updates from the marketplace if it retains the same file name. If you want to create a variation and retain the existing module, simply rename your custom module and it will not overwrite the parent module, both will then be available in the child theme.
If you want to create a custom template using a theme template as a starting point, you can do so by using the clone to child option and then renaming the file and label so it doesn't replace the default template. You can also build the module on a page and use HubSpot's Developer Mode to copy the HubL needed for the template.
POWER is one of the most comprehensive HubSpot Website Themes and includes 49 templates and 49 custom modules that are coded to the highest standards making it easier than ever to further customize your child theme.