Can I use my brand font with the theme?
Yes, brand fonts can be configured locally as custom fonts that replace the base and accent font in the theme.
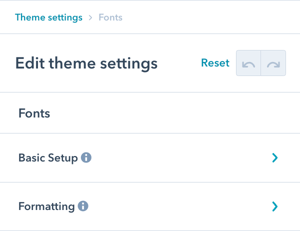
There are 2 sections in Theme Settings for Fonts: Basic Setup and Formatting.
Fonts
The theme is designed to use two font families, a base font and an accent font. These fonts can be configured under Basic Setup. More granular settings can be configured under Formatting.

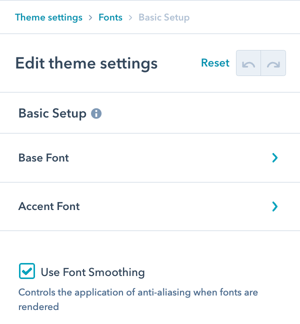
Fonts → Basic Setup
In addition to setting the base and accent fonts and weights, this is where you can set font-smoothing.
Font smoothing allows you to activate anti-aliasing which makes the font appear more eye-pleasing and softer. Try out what you like more with your selected font.

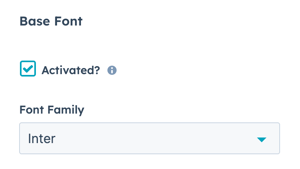
Fonts → Basic Setup → Base Font → Font Family
The Base Font is used as the primary font across all modules in the theme. Options for Font Family can be selected from Google Fonts via the dropdown. If your brand font is not available via Google Fonts, we have provided detailed instructions to add Custom Fonts to your theme designed for someone with code experience, if that's not you or someone on your team, we recommend submitting a ticket and we will happily complete the setup for you.

Fonts → Basic Setup → Base Font → Activated?
This setting should be checked unless you have configured a custom font.
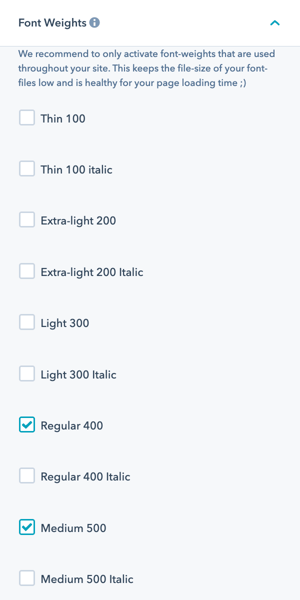
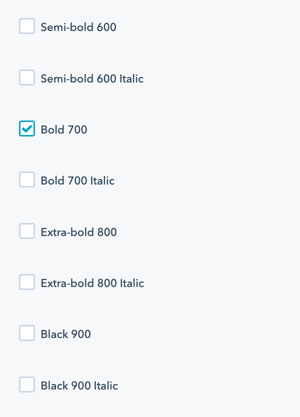
Fonts → Basic Setup → Base Font → Font Weights
There are a few considerations you need to make when selecting Font Weights to include in your theme:
- Verify the font weight you have selected is available for the font family chosen, if the font library does not have the weight, it will default to the backup font weight of Regular 400.
- Don't activate more font weights than you plan on using, each font weight will add to the file size of your website which impacts the speed that your pages load.
- Review the Fonts → Formatting settings to modify which font weights are used where, and return here to deactivate any you don't plan on using.


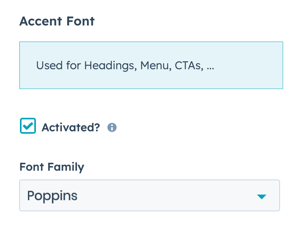
Fonts → Basic Setup → Accent Font → Font Family
The Accent Font is used for Headings, Menu, CTAs, and other accent design elements across all modules in the theme.

Fonts → Basic Setup → Accent Font → Activated?
This setting should be checked unless you have configured a custom font.
Fonts → Basic Setup → Accent Font → Font Weights
The same font weight options for Base Font are available for Accent font.
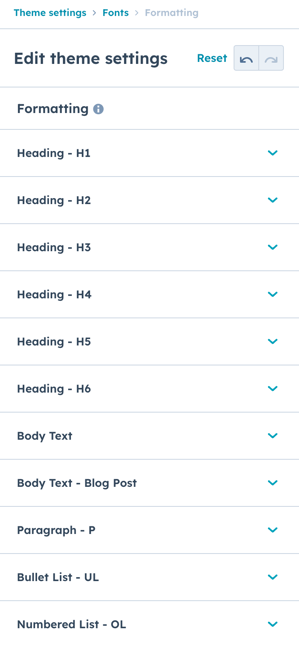
Fonts → Formatting
This is where you can refine the font styling to align with your brand guidelines. If you made changes to font weights, we recommend going through these settings to verify only the fonts you intend to use are selected.


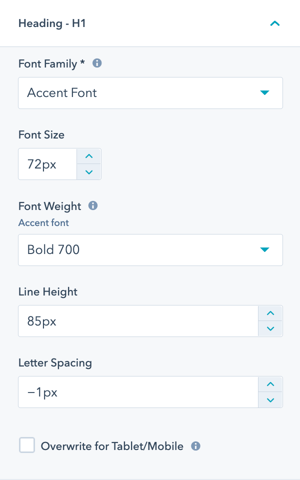
Fonts → Formatting → Heading - H1 (and subsequent sections)
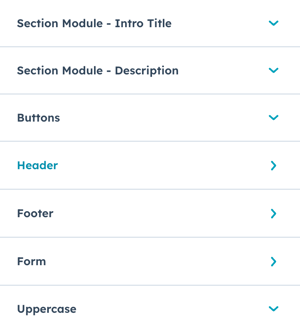
Fonts can be further defined using individual settings for Headings H1, H2, H3, H4, H5, H6, Body Text, Body Text - Blog Post, Paragraph, Section Module -Intro Title, Section Module - Description, Buttons, Header elements, Footer elements, and Form elements.
Changes can be made to switch the Font Family from Accent to Base or vice versa, Font Size, Font Weight, Line Height, and Letter Spacing.

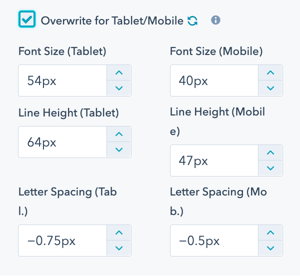
Fonts → Formatting → Heading - H1 (and subsequent sections) → Overwrite for Tablet/Mobile
Additional options are provided to overwrite the default scaling of fonts for Tablet and Mobile.

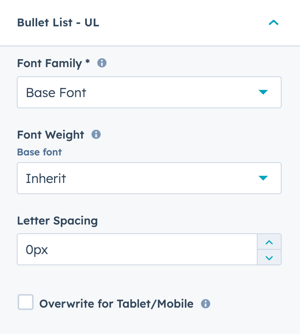
Fonts → Formatting → Bullet List - UL (and Numbered List - OL)
Fonts can be further defined using individual settings for Bullet List - UL and Numbered List - OL independently.
Changes can be made to switch the Font Family from Base to Accent, Font Weight, and Letter Spacing.
The Font Size will be inherited from the paragraph or module settings for where the list is contained. There is not a Line Height setting, rather you can configure the Item Spacing under Styling → Lists → UL - Bullet List (or OL - Numbered List).

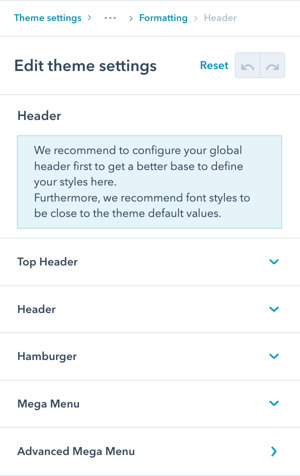
Fonts → Formatting → Header
The same options to overwrite the font styles are available for the Header elements, including Top Header, Header, Hamburger, Mega Menu, and Advanced Mega Menu.
It is best to modify these settings after the Header has been configured.

Fonts → Formatting → Header → Advanced Mega Menu
The same options to overwrite the font styles are available for the Advanced Mega Menu elements, including Text, Menu Titles, Menu, and Sub Mega Menu.
It is best to modify these settings after the Advanced Mega Menu has been configured.

Fonts → Formatting → Footer
The same options to overwrite the font styles are available for the Footer elements, including Text, Menu Titles, Menu, and Footer Legal - Text.
It is best to modify these settings after the Footer has been configured.

Fonts → Formatting → Form
The same options to overwrite the font styles are available for Forms, including Labels, Help Texts, Inputs, Error Texts, and Legal Consent Texts.

Fonts → Formatting → Uppercase
The default design for POWER theme incorporates Uppercase elements. This gives you the option to add/remove the text transformation, allowing you the flexibility to use UPPERCASE, lowercase, or Title Case by manually typing the text in the formatting desired.





_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)








