- POWER Help Center - FAQs
- Modules
- Module Settings
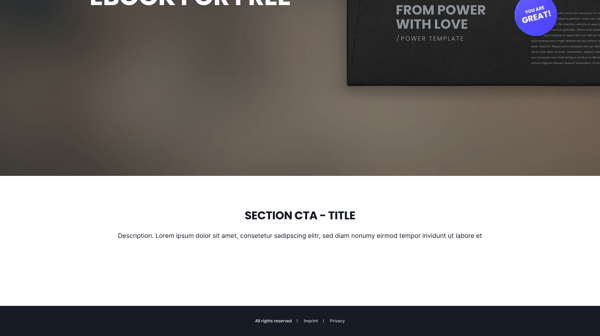
Why isn't the button showing at the bottom of my page?
Depending on the height of your footer, if the button or CTA uses animation, the user can't scroll far enough to trigger the animation so it doesn't load
This is most common on landing pages where the footer is reduced to the legal menu or a smaller height menu in combination with a Sec CTA module at the bottom of the page.

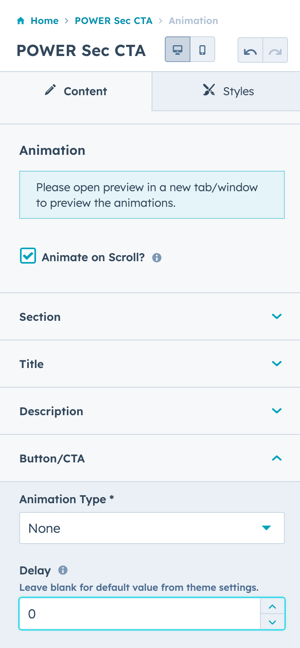
The default animation settings for the modules are inherited from the Animation Theme Settings.
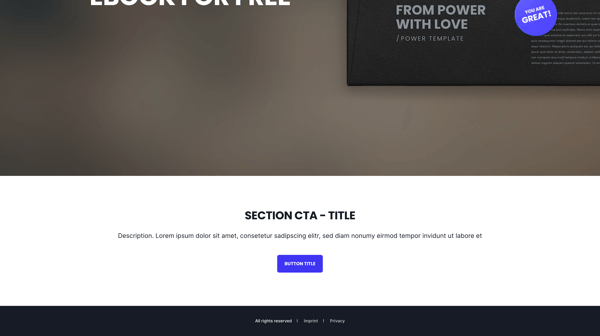
You can change the animation settings for the button to None to resolve the issue:


This can also happen in modules where you have a Button configured with a page linked that is not published, without the link, the button won't display.