- POWER Help Center - FAQs
- Modules
- Module Layouts
Why are the hotspots in the wrong position on different screen sizes?
The Sec Images module needs to be set to full width when using the Hotspots layout for the position of the hotspots to remain responsive
From the page editor, first, make sure that the Sec Images module is the only module in the Section.
Then, set the Content alignment setting to Full width from the Alignment and spacing section settings.
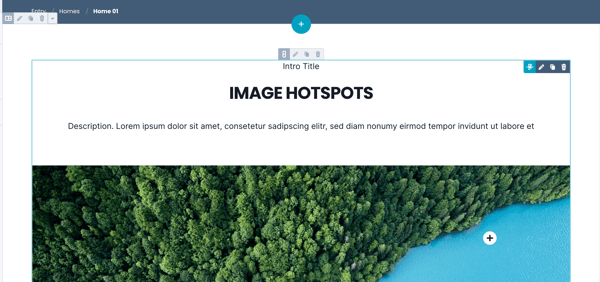
Example of Sec Images module before the Section is set to Full width: