- POWER Help Center - FAQs
- CMS
- Drag and Drop Editor
How to change a module to full width in the HubSpot drag-and-drop editor?
Edit the alignment and spacing for the section and remove the default padding
There are two ways you can access the section style settings.
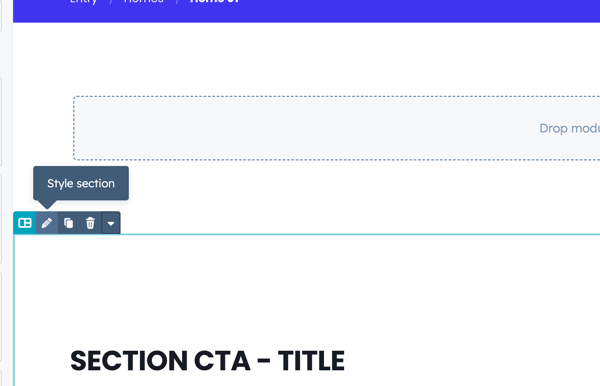
- Hover over the upper left corner of the section and click the pencil icon

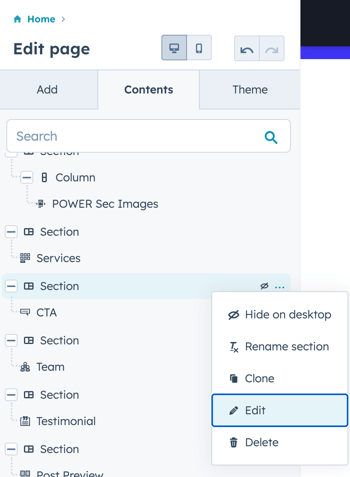
- Click on the Contents tab, hover over the Section, click the ellipsis menu then choose Edit Section

The second option is the easiest way to access the section directly below the header, with the option to open the global header settings when hovering over the header it can be tricky to get the menu to display especially if your header is set to transparent.
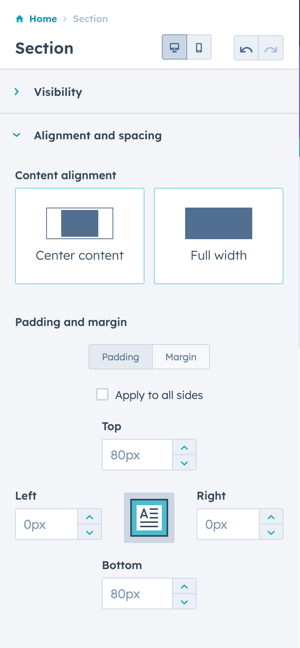
Once you have the section settings open, expand the Alignment and Spacing option to configure the section width and padding.

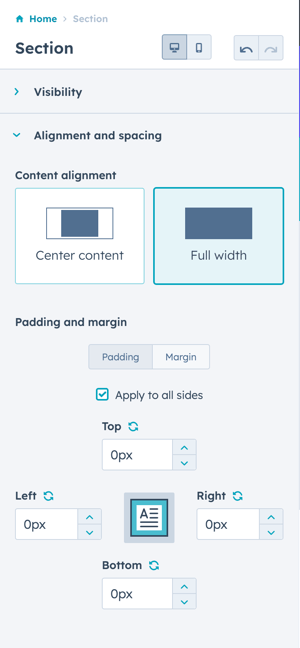
For Power Sec Modules, we recommend setting the Content alignment to Full Width, checking the box to Apply to all sides, and setting the padding to 0px.

This configuration allows the module to control the padding automatically and keeps your content aligned properly from section to section.