There can be a lot of variables and external factors that impact PageSpeed Insights, using Google Lighthouse will provide more accurate results
You can test the performance of your website with PageSpeed Insights - jump to steps ↓ or you can use the Chrome Developer Tools to run the tests using Google Lighthouse.
When using Google Lighthouse, we recommend running the tests using an Incognito browser window because your Chrome Extensions can impact the results.
How to check performance with Google Lighthouse
- Using Google Chrome browser, open the website page in an Incognito Window
- Right click on the page and choose Inspect from the menu

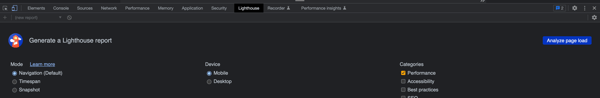
- The Developer Console will open at the bottom of the screen (depending on whether you've used it before, it could also be on the right side by default) - click on the Lighthouse tab

- You'll have to run the test separately for Mobile and Desktop, but it runs a lot quicker than PageSpeed Insights - you can also decide whether to check for other categories or only Performance
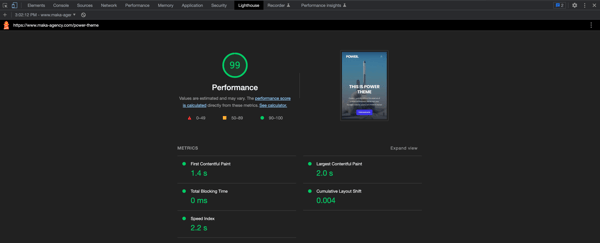
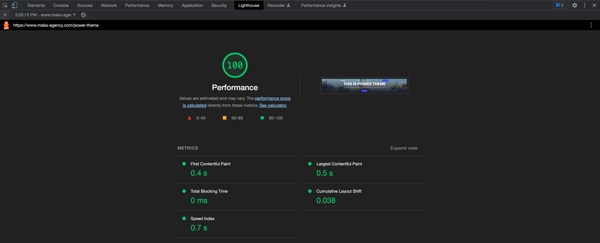
- The results will show in the Developer Console, you can use the bar at the top of the console to expand the size so it's easier to view the results

The Power Pro Theme Entry Page scores a 99 for mobile and 100 for desktop when using Google Lighthouse.
Checking Performance with PageSpeed Insights
Using PageSpeed Insights is a little easier than Google Lighthouse, all you have to do is add the URL you want to test and click Analyze.

The results will take longer because the tool is testing both Mobile and Desktop for all categories (Performance, Accessibility, Best Practices, and SEO).
The Desktop results are usually comparable to Google Lighthouse, but you'll likely see a big difference for Mobile because of how the tests are run.
There are many things that happen with websites hosted on CMS Hub that occur server-side, which aren't accounted for when testing with PageSpeed Insights.
Google Lighthouse is seeing the website from the HubSpot server, the same way a mobile device would.
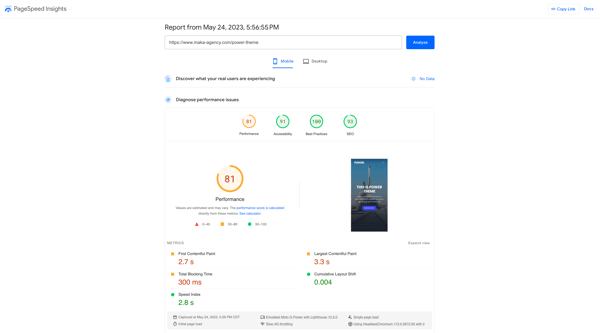
PageSpeed Insights on Mobile for Power Pro Theme (entry page):

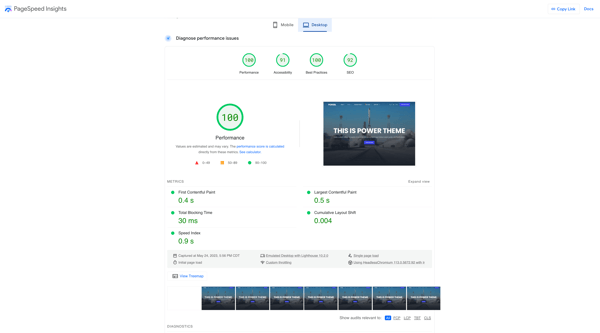
PageSpeed Insights on Desktop for Power Pro Theme (entry page):

When using PageSpeed Insights, we recommend running the test 2-3 times to get an average since the results have more variation.
Once you have your results and you start working on content optimization, you can re-run the tests and track your new results to compare with your initial tests.