- POWER Help Center - FAQs
- CMS
- Drag and Drop Editor
How do I edit the padding on mobile?
The Horizontal Padding can be configured in the Responsiveness section of the Theme Settings or modified from the page editor
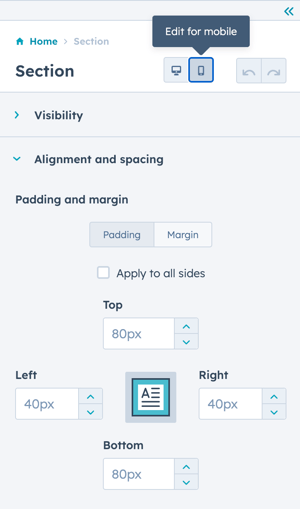
The default Horizontal Padding for Smaller Desktops/Tablets and Mobile is set to 40px and can be changed in the Responsiveness Theme Settings under Spacing.
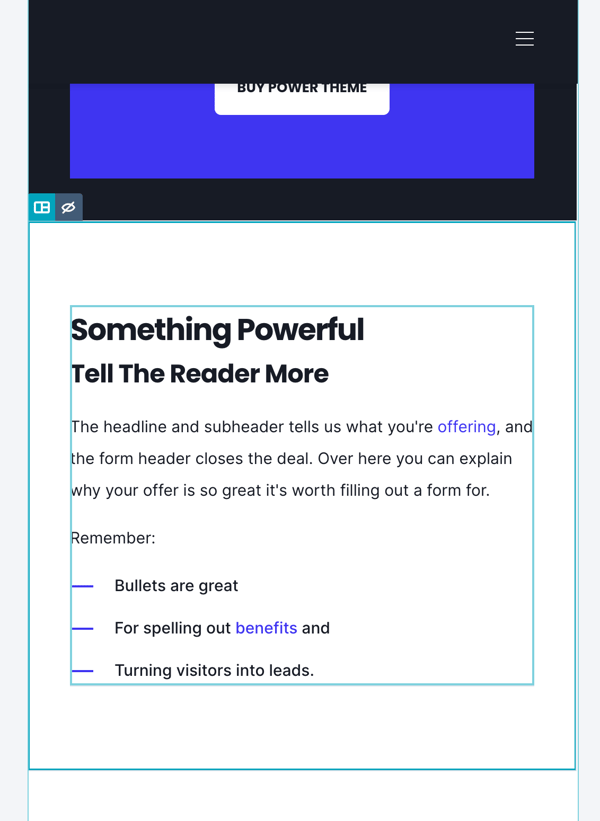
You can also configure the padding and margin for the sections, columns, and rows independently for Desktop and Mobile, this is important to review if you have created a custom drag-and-drop layout.

Once you click Edit for mobile, the preview will change to show you the mobile layout so you can adjust the padding accordingly.