- POWER Help Center - FAQs
- Modules
- Sec Modules
How do I adjust the padding for section modules?
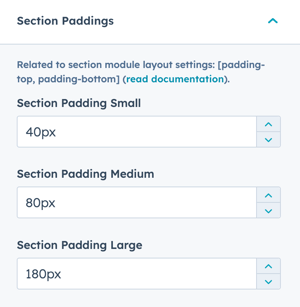
In Theme Settings, under Layout, you can adjust the defaults used for Small, Medium, and Large padding for all section modules
Sec Modules in Power Pro allow you to create quick, consistent layouts across all of your pages.
These modules work best when you set the drag-and-drop section alignment and spacing settings to full width and the padding to 0px to allow the module to control the padding between sections/modules on the page.
From the Layout settings in the Sec Module, you can set the Padding Top to:
- Standard
- None
- Small
- Medium
- Large
- First Section with Header

Standard is the theme default (135px) and can't be modified, it's also the default selection in the module.
First Section with Header should be used when the module is used in place of the Sec Hero module at the top of the page, this allows the module to account for the header settings.
Small, Medium, and Large are defined in your theme settings and can be adjusted to work best with your brand guidelines.

Small is set to 40px, Medium to 80px, and Large to 180px by default.