- POWER Help Center - FAQs
- Header
- Header Design
What if the header style does not work for the page design?
The header type can be changed in the Page Settings module at the page level
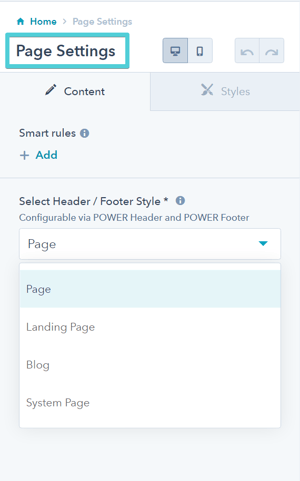
From the page editor, click the Contents tab to access the Page Settings module.
The Page Settings module allows you to switch between the header page types (Page, Landing Page, Blog, or System Page).

Example:
Page header is using Light Scheme set to transparent because most pages have a dark image in the hero.
Blog header is using Light Scheme without a transparent background.
If you have a website page that doesn't have a dark image, you could change the Page Settings to use the Blog header instead.
The Blog Listing Template and Blog Post Template will use the "Blog" header and footer by default, but when you open the Page Settings module you will see that it says "Page" in the dropdown.
If you want to switch from the Blog header to the Page header, change the dropdown from Page to Blog, save, then change it back from Blog to Page and publish. You'll need to do this for each listing page and blog post individually.
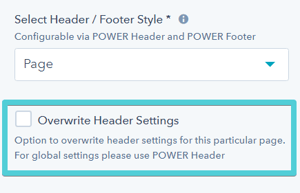
Overwrite Header Settings
You also have the option to overwrite the style settings for an individual page if all of your headers are the same or one of the other header types won't work.