- POWER Help Center - FAQs
- CMS
- Drag and Drop Editor
How do I adjust the padding for a column in the drag and drop editor?
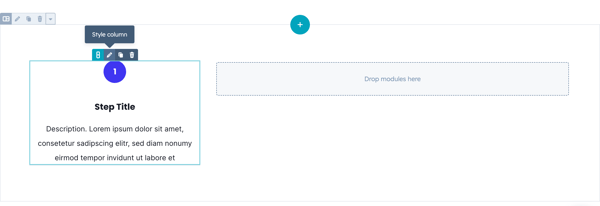
Hover over the column and click the pencil icon to Style the Column and edit the alignment and spacing settings
When creating a custom layout using the drag and drop (DnD) editor, you can hover over the section or column to access additional style settings.
You're looking for the two stacked boxes icon to indicate that it's a column and then you'll click the pencil icon to edit the style settings:

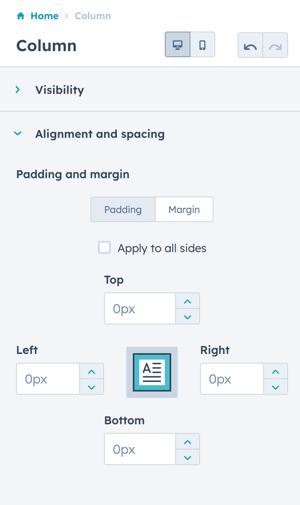
This will open the Column settings where you'll expand the Alignment and spacing settings:

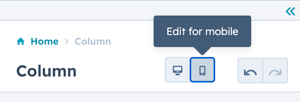
From here, you can modify the Padding and Margin for Desktop and also switch to Mobile to further modify the responsiveness of the Column:

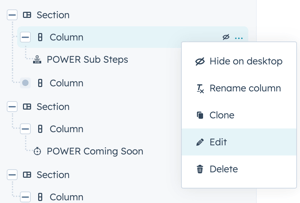
You can also access the Section and Column settings from the Contents overview: