- POWER Help Center - FAQs
- Footer
- Legal Menu
How can I make the year update automatically in the footer copyright?
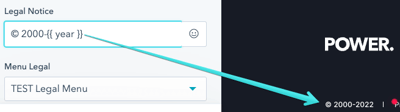
You can add the HubL variable {{ year }} for the current year in place of the numbers
If you're interested in updating the year dynamically instead of having to set a task to update your website footer annually, this is a nice easy-to-use code trick!
The HubL variable for the current year is: {{ year }}
Start by adding the current year or to show a range, you can use your launch year followed by the HubL variable.
For example, you could use: © 2000- {{ year }}

Whether you are using the Legal Text setting for the Footer or a rich text content type in the Advanced Footer Full layout, you can replace the year with the HubL variable to automatically generate the current year.
This can also be used for other applications where you need the current year to display.
This code will return the current year: 2026